7 Segment (FND) 사용하기
FND의 종류
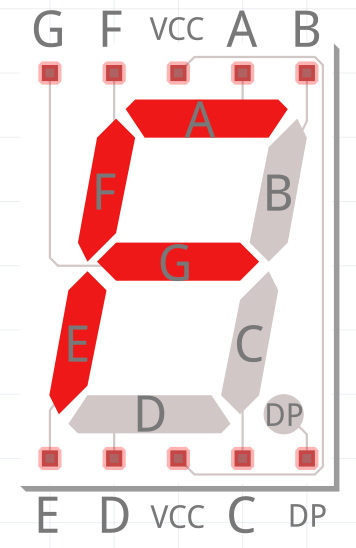
FND는 Anode형과 Cathode형으로 분류되며, 이 중 Anode형이 주로 사용되고 있는데요. Anode형은 중앙핀이 VCC이며, Cathode형은 GND입니다. 우리가 사용하는 것은 5611BH로 Common Anode형입니다.
7 Segment (FND)는 숫자나 문자를 표현하는 7개의 LED와 소수점을 표현하는 1개의 LED가 포함되어 있는 부품을 의미합니다. FND는 16X2 LCD와 비교할 때 표현할 수 있는 문자의 개수가 제한되고, 각 문자의 표현을 위하여 총 8개의 LED를 하나씩 조절해주어야 하는 등 사용이 복잡하다는 단점이 있습니다. 그렇지만, 전력소모가 적고 크기가 큰 Segment를 선택하면 비교적 큰 문자도 표현할 수 있다는 장점이 있어 다양한 용도로 사용되고 있습니다.
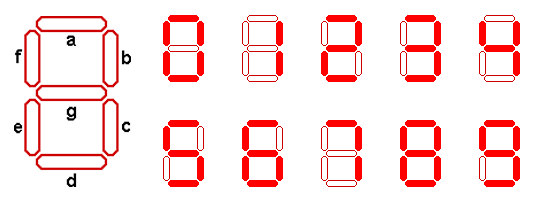
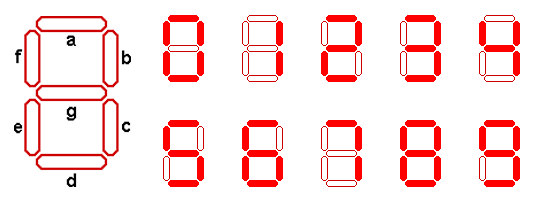
숫자표시 방법
 

| Num | DP | G | F | E | D | C | B | A | 2진수 | 16진수 |
|---|---|---|---|---|---|---|---|---|---|---|
| 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0b11000000 | 0xC0 |
| 1 | 1 | 1 | 1 | 1 | 1 | 0 | 0 | 1 | 0b11111001 | 0xF9 |
| 2 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0b10100100 | 0xA4 |
| 3 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0b10110000 | 0xB0 |
| 4 | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 0b10011001 | 0x99 |
| 5 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0b10010010 | 0x92 |
| 6 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0b10000010 | 0x82 |
| 7 | 1 | 1 | 1 | 1 | 1 | 0 | 0 | 0 | 0b11111000 | 0xF8 |
| 8 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0b10000000 | 0x80 |
| 9 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0b10010000 | 0x90 |
10진수 숫자와의 구분을 위해 2진수 앞에는 0b, 16진수 앞에는 0x를 표기하고
16진수 표현에 있어서, 각 숫자에 소수점을 포함시키는 경우에는 80을 빼주면 됩니다. 예를 들어,
- 0. → 0xC0 - 0x80 = 0x40
- 1. → 0xF9 - 0x80 = 0x79
- 2. → 0xA4 - 0x80 = 0x24
- 3. → 0xB0 - 0x80 = 0x30
- 4. → 0x99 - 0x80 = 0x19
- 5. → 0x92 - 0x80 = 0x12
- 6. → 0x82 - 0x80 = 0x12
- 7. → 0xF8 - 0x80 = 0x78
- 8. → 0x80 - 0x80 = 0x00
- 9. → 0x90 - 0x80 = 0x10
Pin Map
| 7 Segment | Arduino |
|---|---|
| A | 2 |
| B | 3 |
| C | 4 |
| D | 5 |
| E | 6 |
| F | 7 |
| G | 8 |
| DP | 9 |
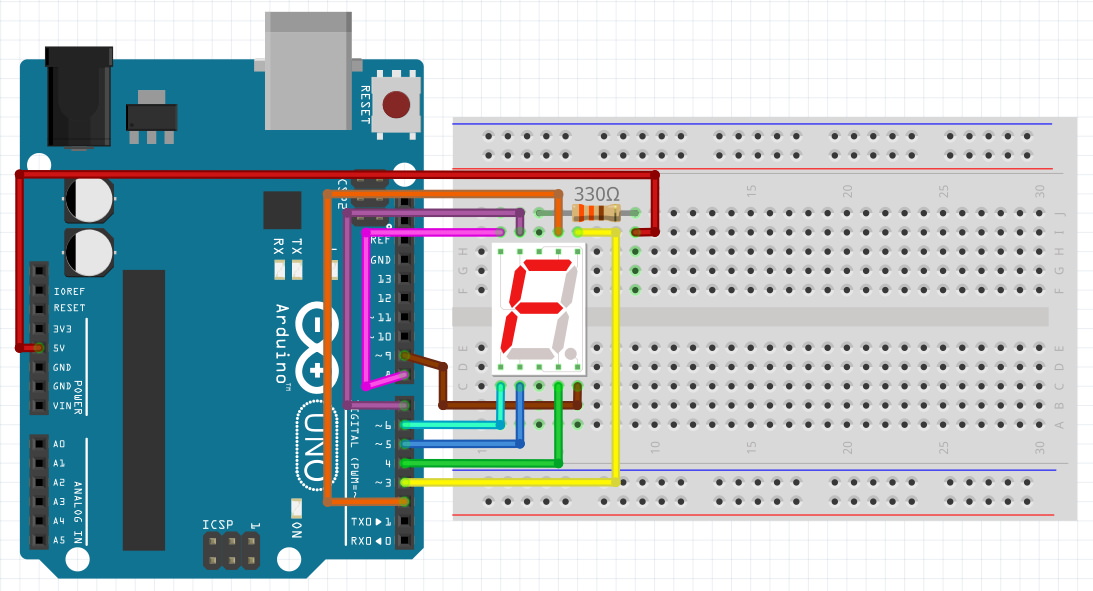
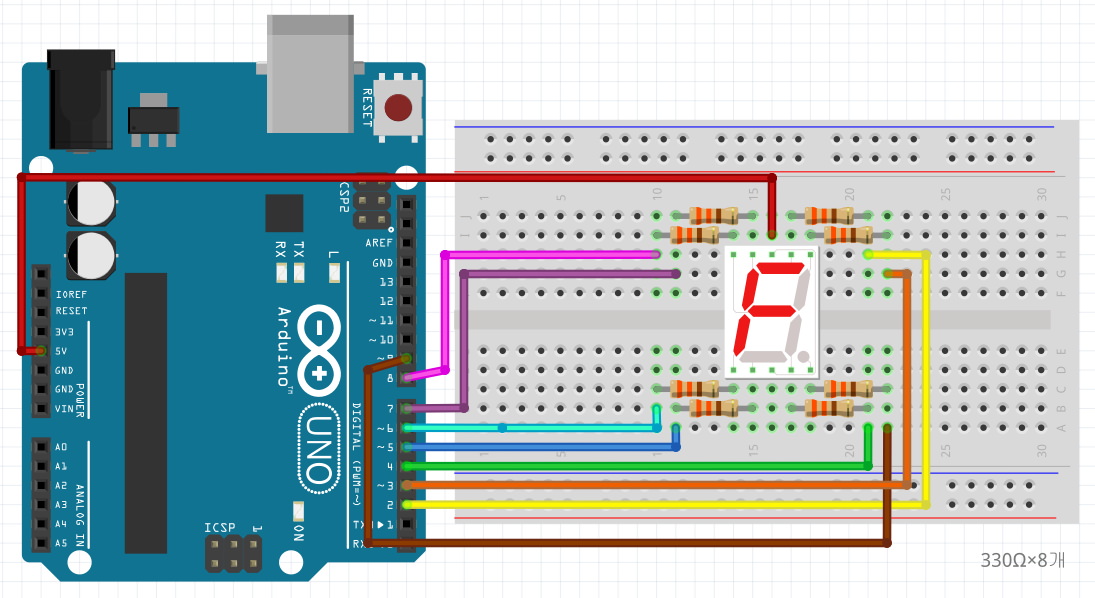
schematic
아래 회로에서는 330Ω 저항 1개를 VCC에 직접 연결하여 사용하였습니다. 상단부와 하단부 중앙핀은 서로 연결이 되어 있으므로, 둘 중 하나만 +5V에 연결하여 사용합니다.
주의 : 위 회로에서는 간단한 회로 구성을 위해 VCC에 저항을 직접 연결하여 사용하였으나, 이것이 좋은 방법은 아닙니다. FND의 각 LED가 직렬이 아닌 병렬로 연결되어 있는데, 이렇게 구성하는 경우 동일한 전류로 “1”를 표시할때는 2개의 Segment만 켜고, “8”을 표시할때는 7개의 Segment를 모두 키므로, 각 숫자마다 밝기의 차이가 생기길 수 있기 때문이죠. 실제 LED의 밝기에 미세한 변화가 생기는 것을 볼 수 있습니다.
이러한 문제를 해결하기 위해서는 각 LED마다 저항을 따로 사용하여야 합니다. 아래 그림과 같이 220~330Ω 저항 8개를 사용하는 것이 원칙이며, 이렇게 하면 밝기를 고르게 유지할 수 있습니다.

sketch : 0~9까지 차례대로 표시하기
1 | const int A = 2; |
sketch : 배열을 사용하여 숫자 출력하기
1 | int numArray[11][8] = { |
sketch : 2진수나 16진수를 이용하여 표시하기
1 | int numArray[10] = { |
sketch : 시리얼모니터에서 값을 입력받아 출력하기
1 | int numArray[10] = { 0xC0, 0xF9, 0xA4, 0xB0, 0x99, 0x92, 0x82, 0xF8, 0x80, 0x90 }; |
2개의 7 Segment를 사용하여 2자리 숫자 나타내기
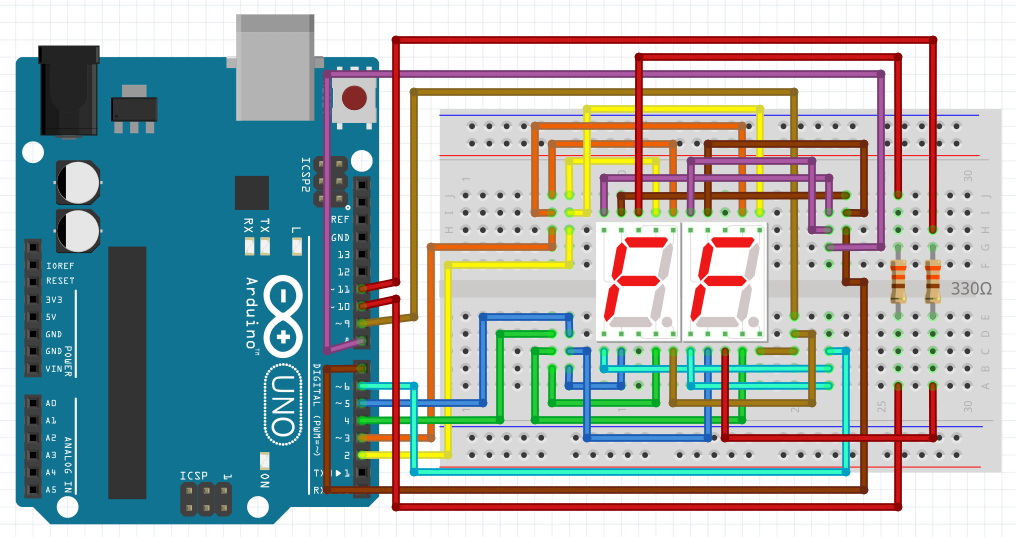
1개의 7 Segment를 사용하는데 8개의 Digital Pin이 필요하므로, 2개 이상의 7 Segment를 사용하려면 16개의 Digital Pin이 필요합니다. 핀의 개수로만 보면 Arduino Uno로는 표현할 수 없겠지요. 그러므로 2개의 7 Segment를 전원부 제어를 통해 빠른 시간동안 on/off를 반복함으로써 우리 눈에 나타나는 잔상효과를 이용하는 방법으로 여러개의 FND를 사용하는 Dynamic 구동 방식을 사용합니다.
아래 회로를 예로들면 아두이노의 Digital 2~9번핀이 각각 두개의 FND로 병렬연결 되어 있고, 10번핀은 10의 자리를 나타내는 FND1에, 11번 핀은 1의 자리를 나타내는 FND2에 연결되어 있는 것을 볼 수 있습니다. 이 회로를 통해 10번핀을 LOW, 11번핀을 HIGH로 두면 FND1이 작동하고, 마찬가지로 10번핀을 HIGH, 11번핀을 LOW로 두면 FND2가 작동하게 되죠. 이러한 방식으로 2개의 FND를 10개의 핀으로 작동할 수 있게 되는 것입니다.

sketch
1 | int numArray[10] = { |
4 FND
4개의 FND를 Dynamic 방식으로 구동하기 위해서는 8개의 데이터 핀과 4개의 전원부 핀이 필요합니다.
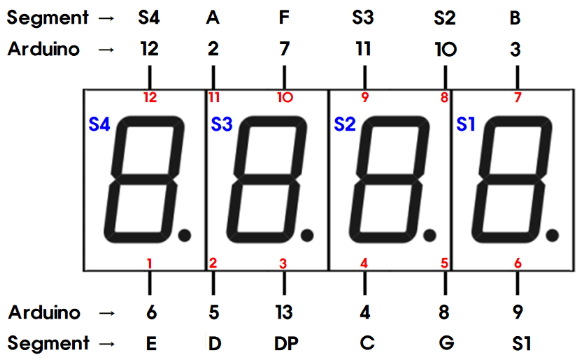
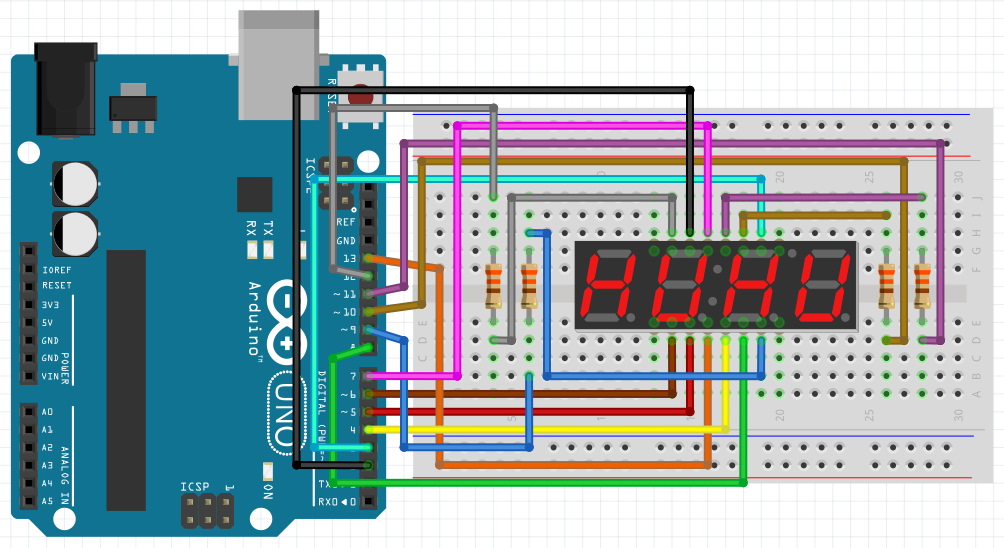
schematic

Pin Map
| FND | Arduino | Segment | 자리수 |
|---|---|---|---|
| 1 | 6 | E | |
| 2 | 5 | D | |
| 3 | 13 | DP | |
| 4 | 4 | C | |
| 5 | 8 | G | |
| 6 | 9 | S1 | 1의 자리 수 |
| 7 | 3 | B | |
| 8 | 10 | S2 | 10의 자리 수 |
| 9 | 11 | S3 | 100의 자리 수 |
| 10 | 7 | F | |
| 11 | 2 | A | |
| 12 | 12 | S4 | 1000의 자리 수 |
sketch
1 | // Segment_X - Arduino Pin // FND Pin |
7 Segment (FND) 사용하기