esp32 BLE, Blynk Slider (PWM)
ESP32와 Blynk에서의 PWM 사용
Blynk app에서 Slider 위젯을 사용하여 App → ESP32로 PWM 신호를 보내 LED의 밝기를 조절해본다.
- Blynk에서 Slider는 Virtual pin을 사용해야한다. (Digital핀을 선택하는 것이 불가능)
- Virtual pin을 사용하기 위해 BLYNK_WRITE(Vpin)을 사용한다.
- ESP32에서 PWM을 사용하기 위한 절차에 따라 코딩을 진행한다.
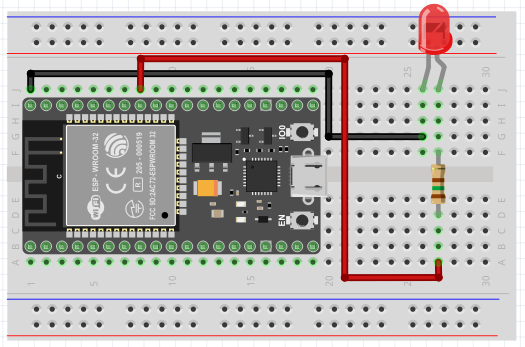
schematic

※ LED모듈을 사용하는 경우 저항이 필요없다.
sketch
1 |
|
sketch 분석
Button 위젯 사용을 위해 사용하였던 예제 sketch에 다음의 라인을 추가하여야 한다.
- LED가 연결되어 있는 ESP32 핀
1 | const int pin_ledR = 19; |
- Blynk App에서 ESP32로 신호를 보내는 Virtual 핀
1 | BLYNK_WRITE(V5) { // widget virtual pin(V5) -> ESP32 |
- LED에 PWM 신호 출력 (밝기 조절)
1 | // configure LED PWM functionalitites |
Blynk App 설정
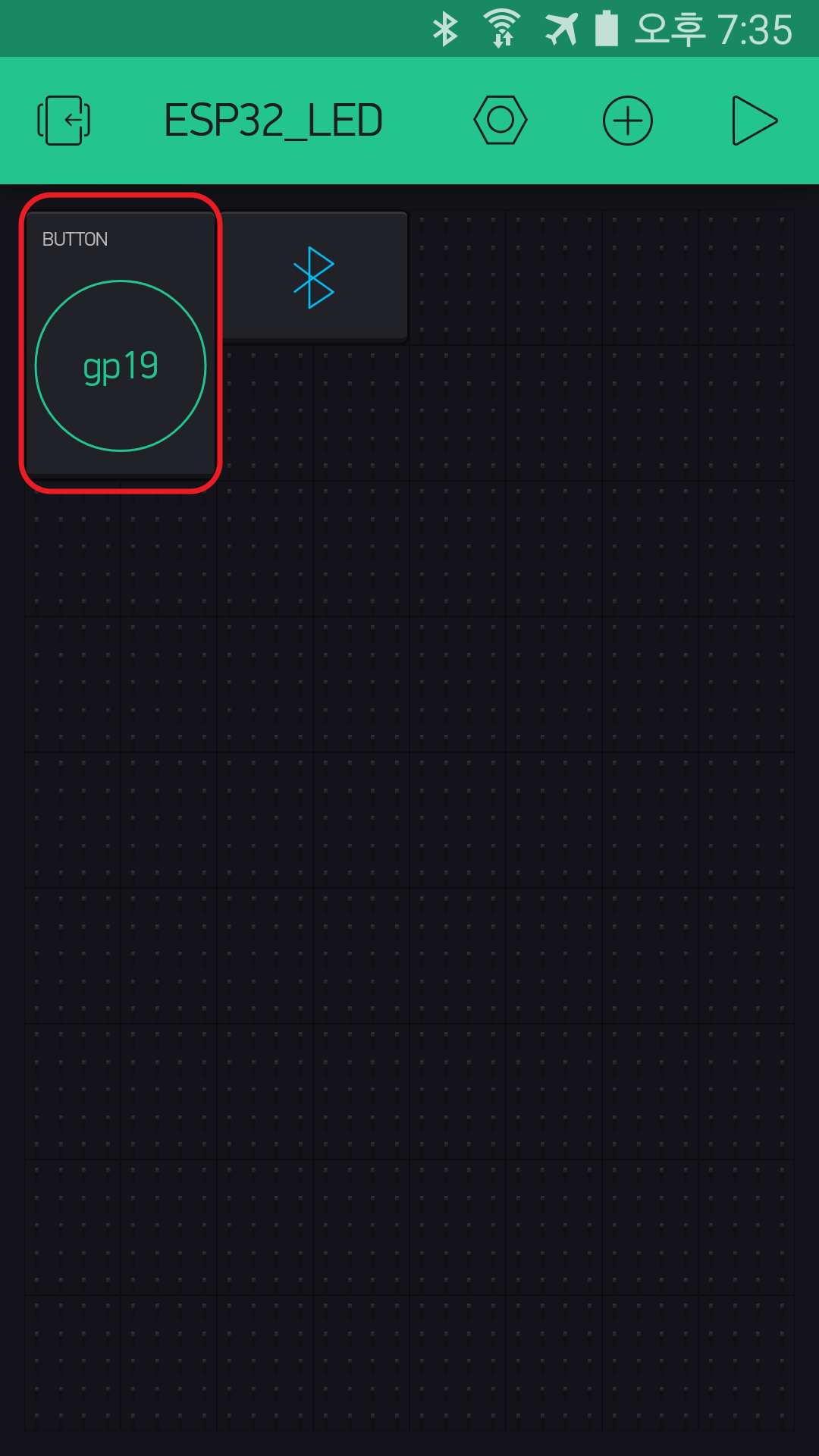
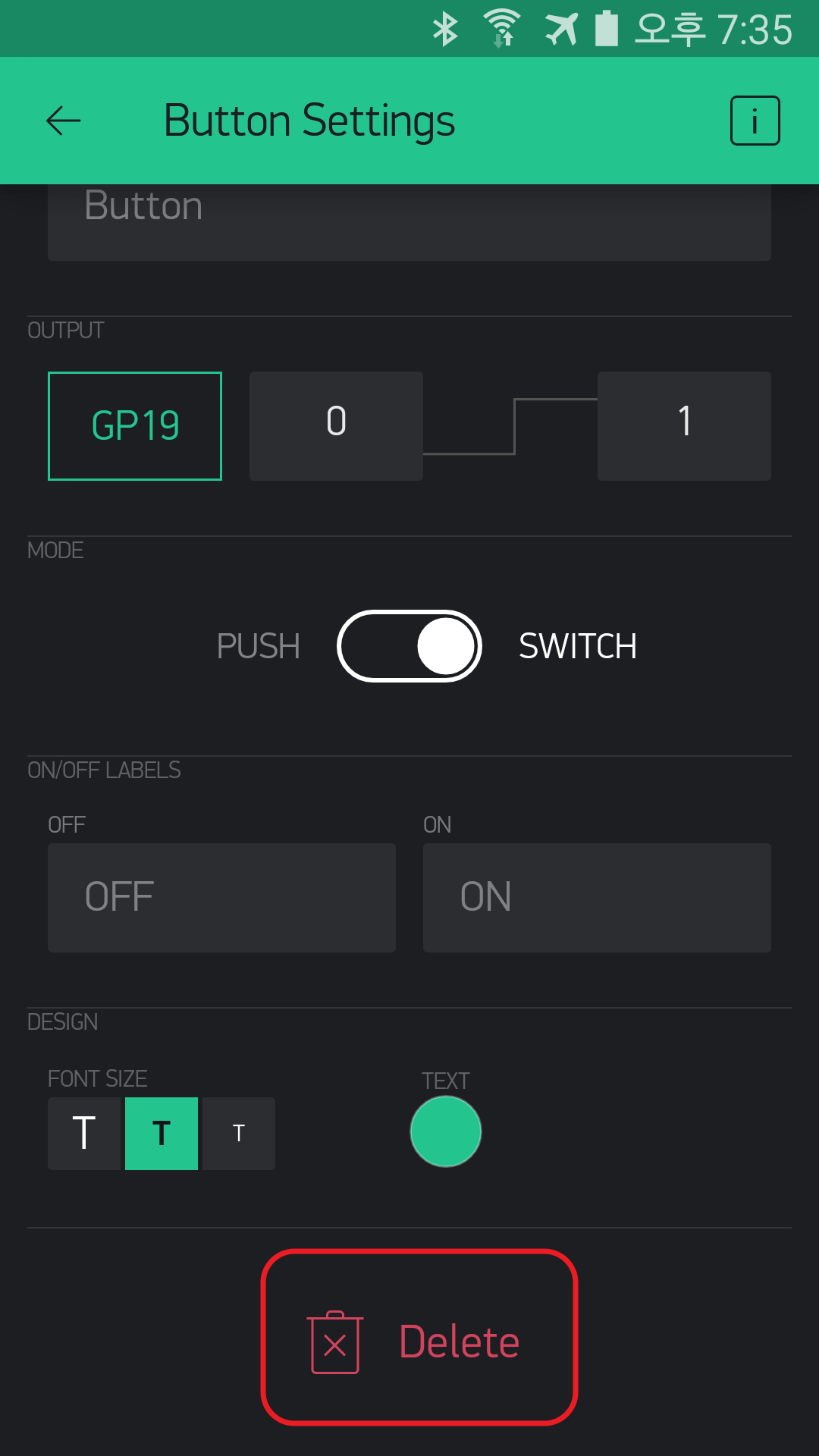
- Button 위젯을 삭제한다. (그냥 두어도 관계없음)



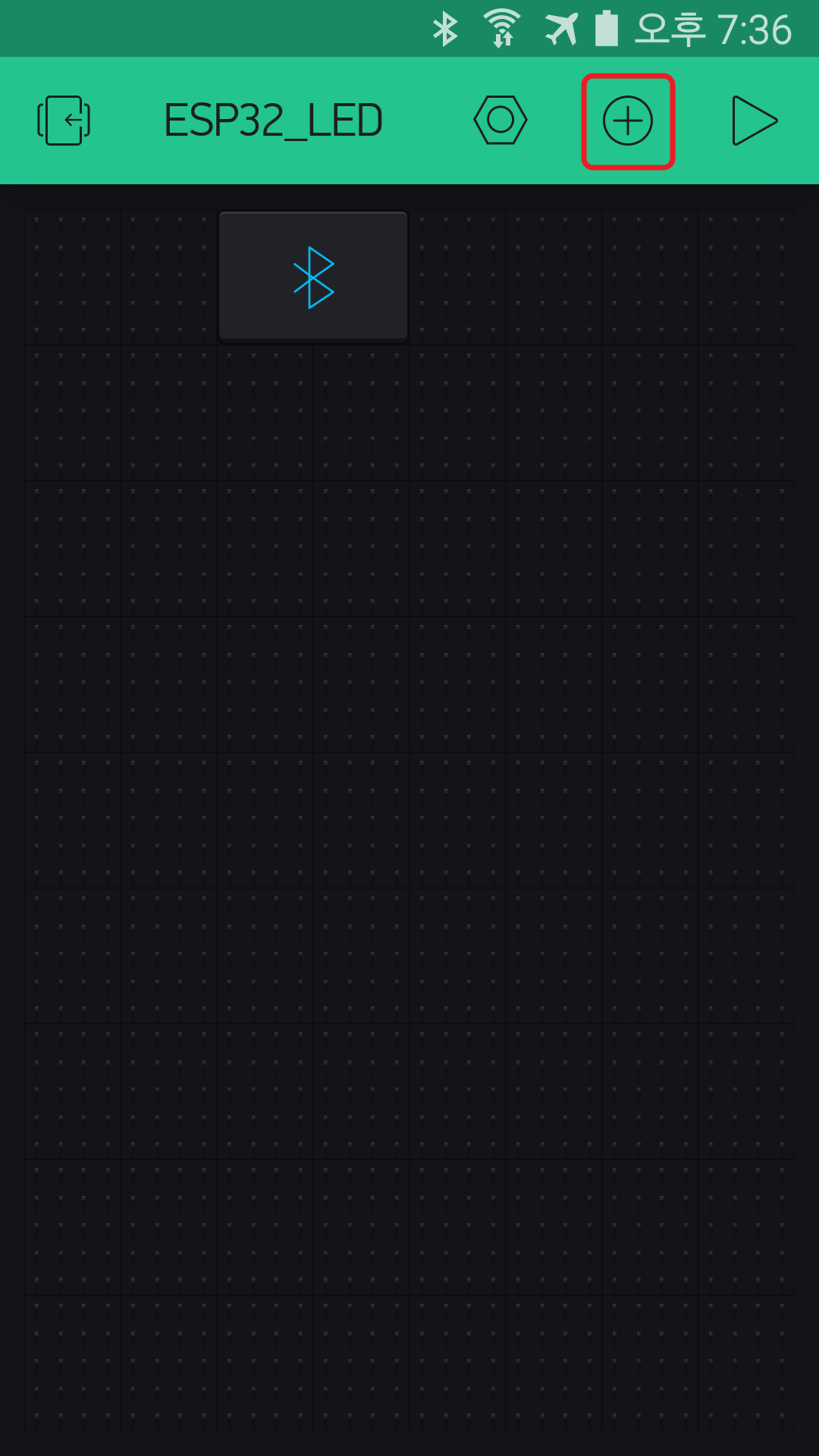
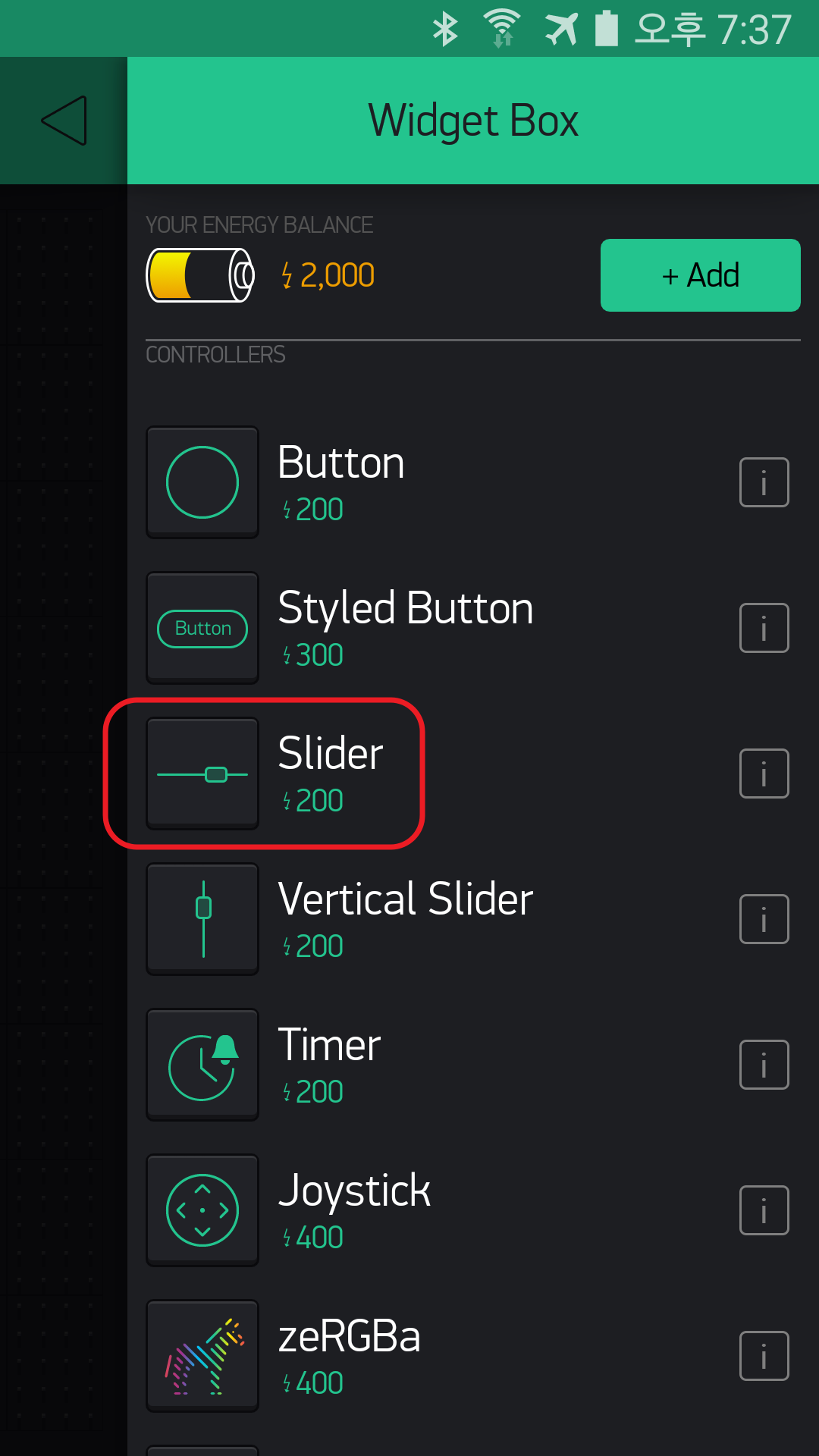
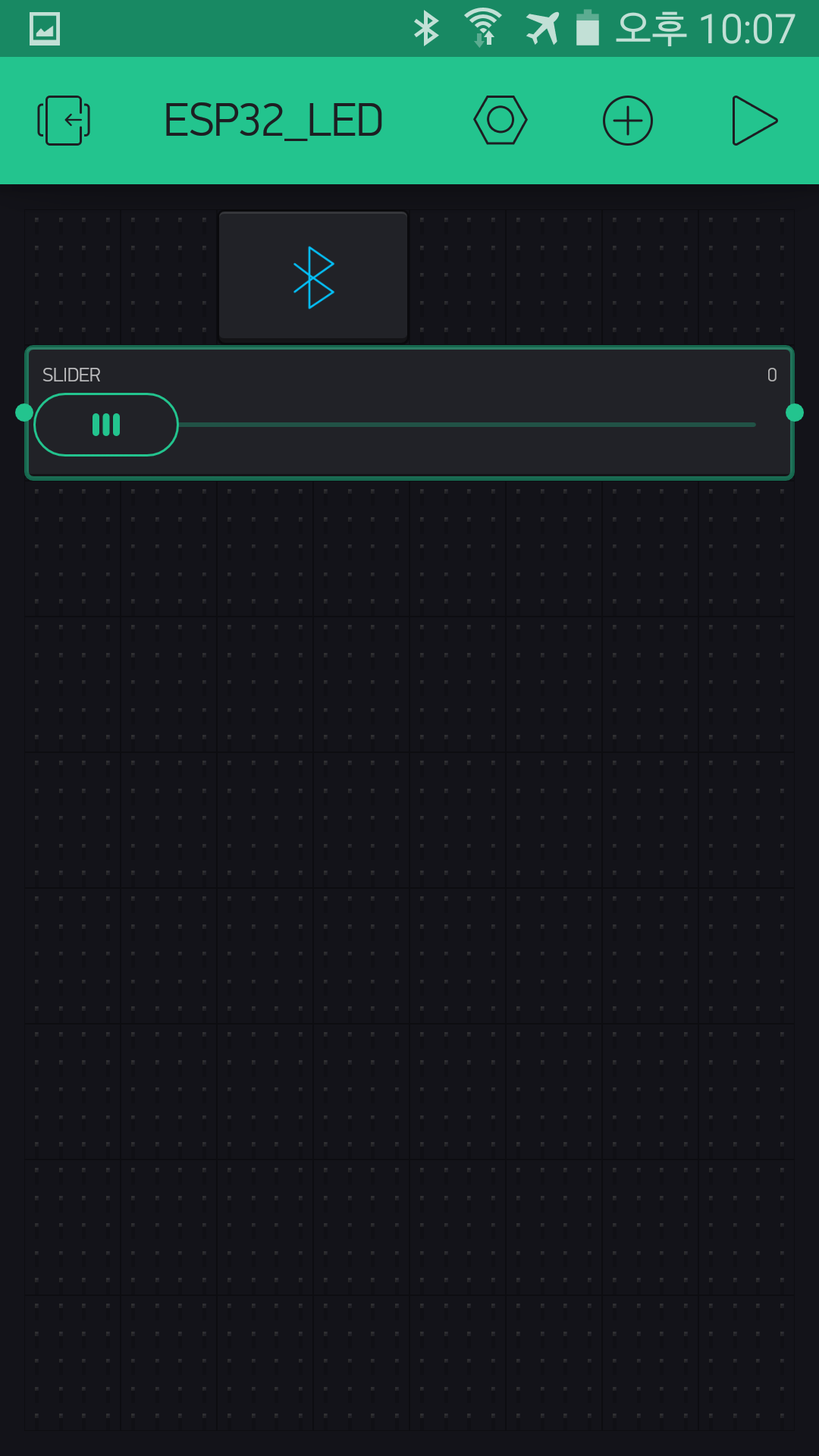
- 프로젝트 바탕화면에서 ⊕버튼을 누른 후, Slider 위젯을 추가한다.

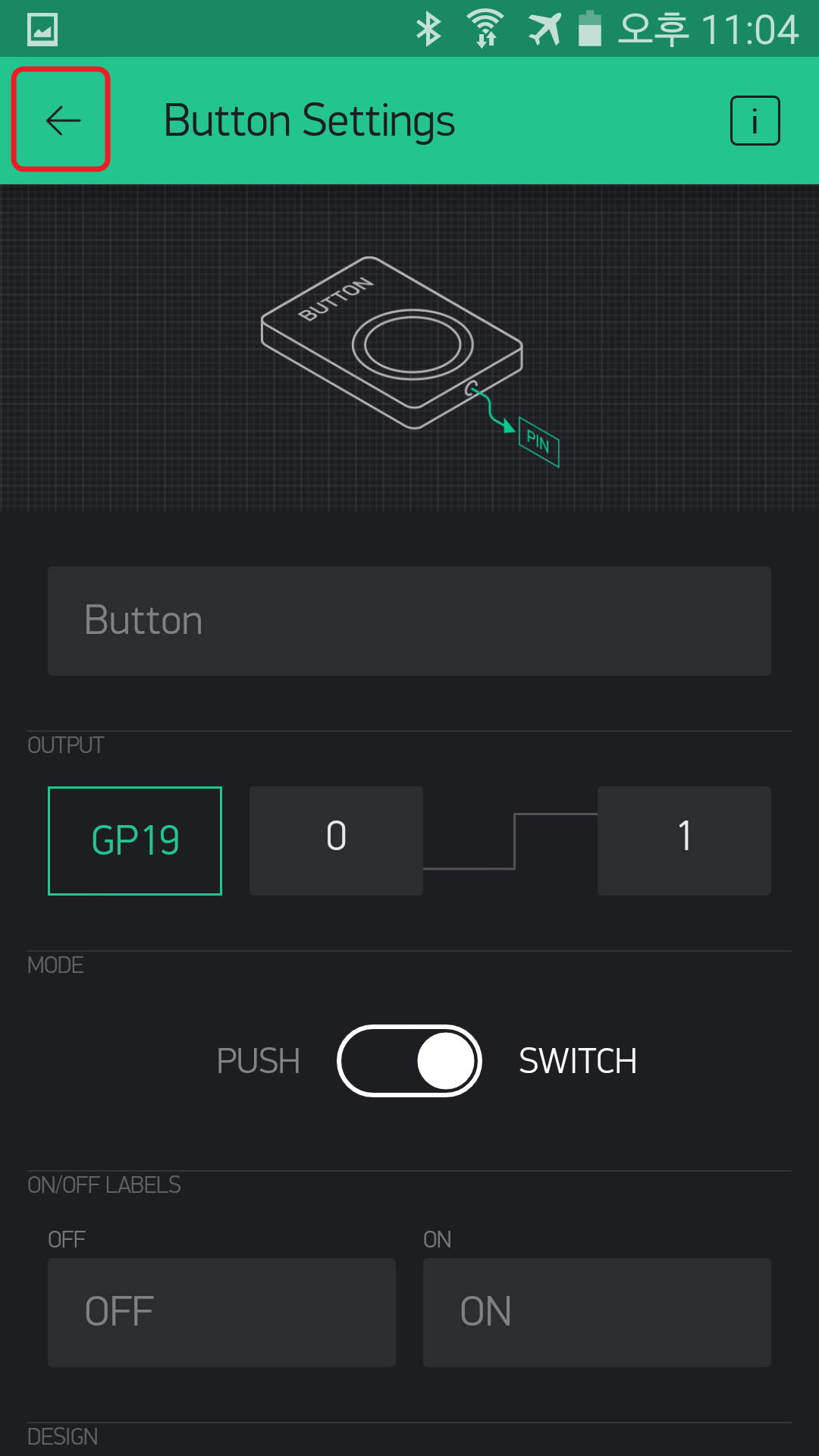
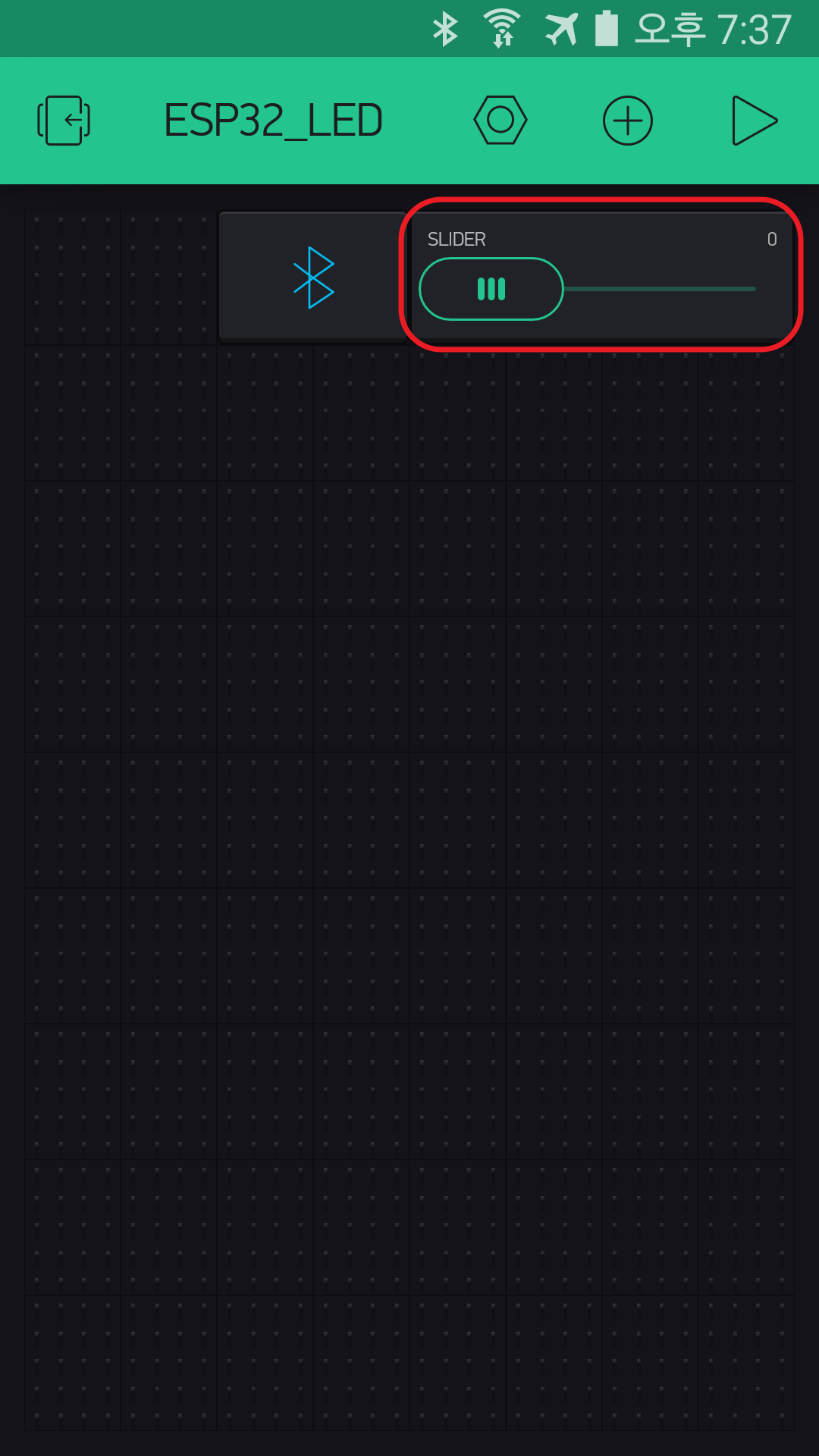
- 프로젝트 바탕화면의 Slider 위젯을 누른다.

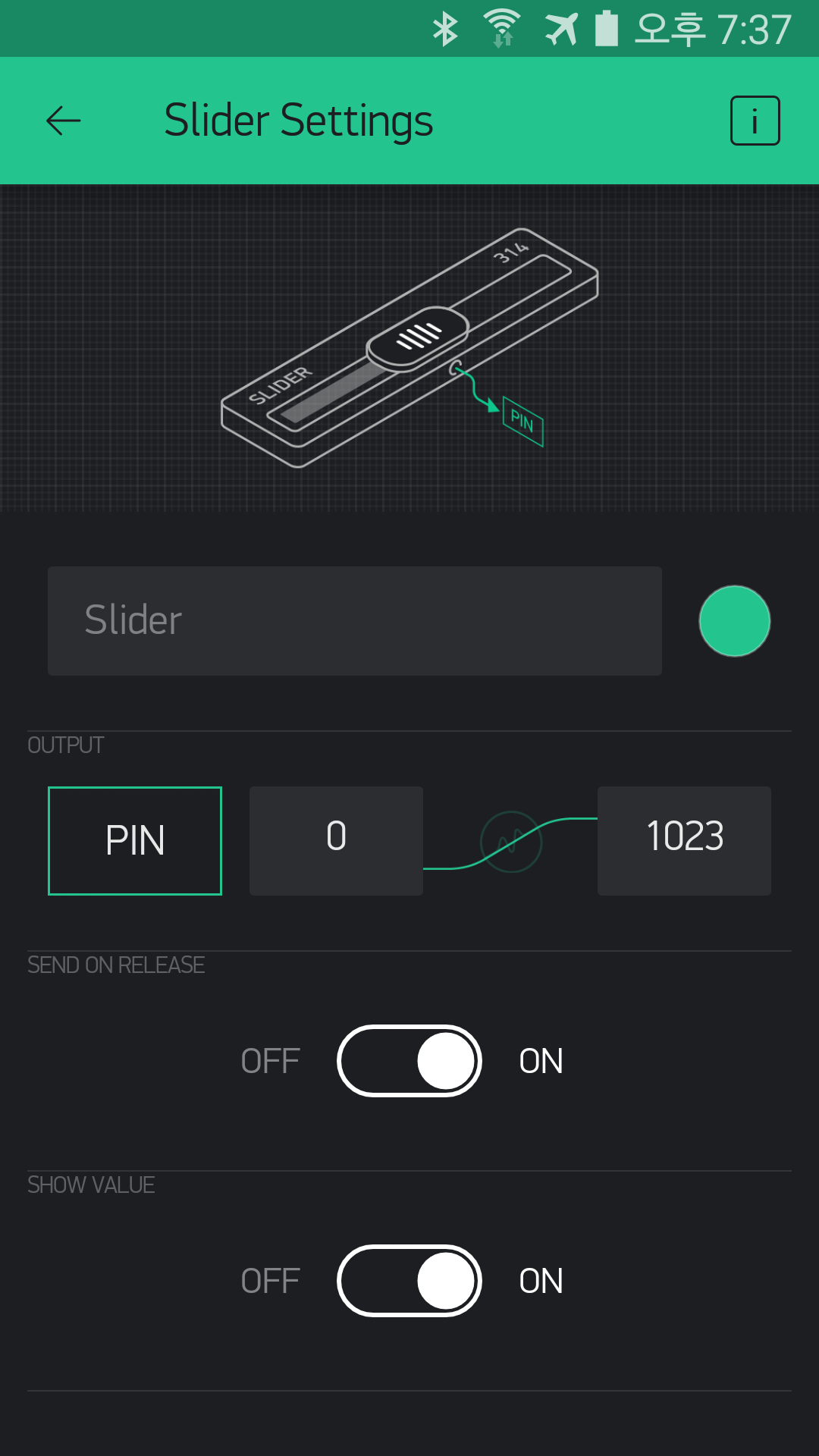
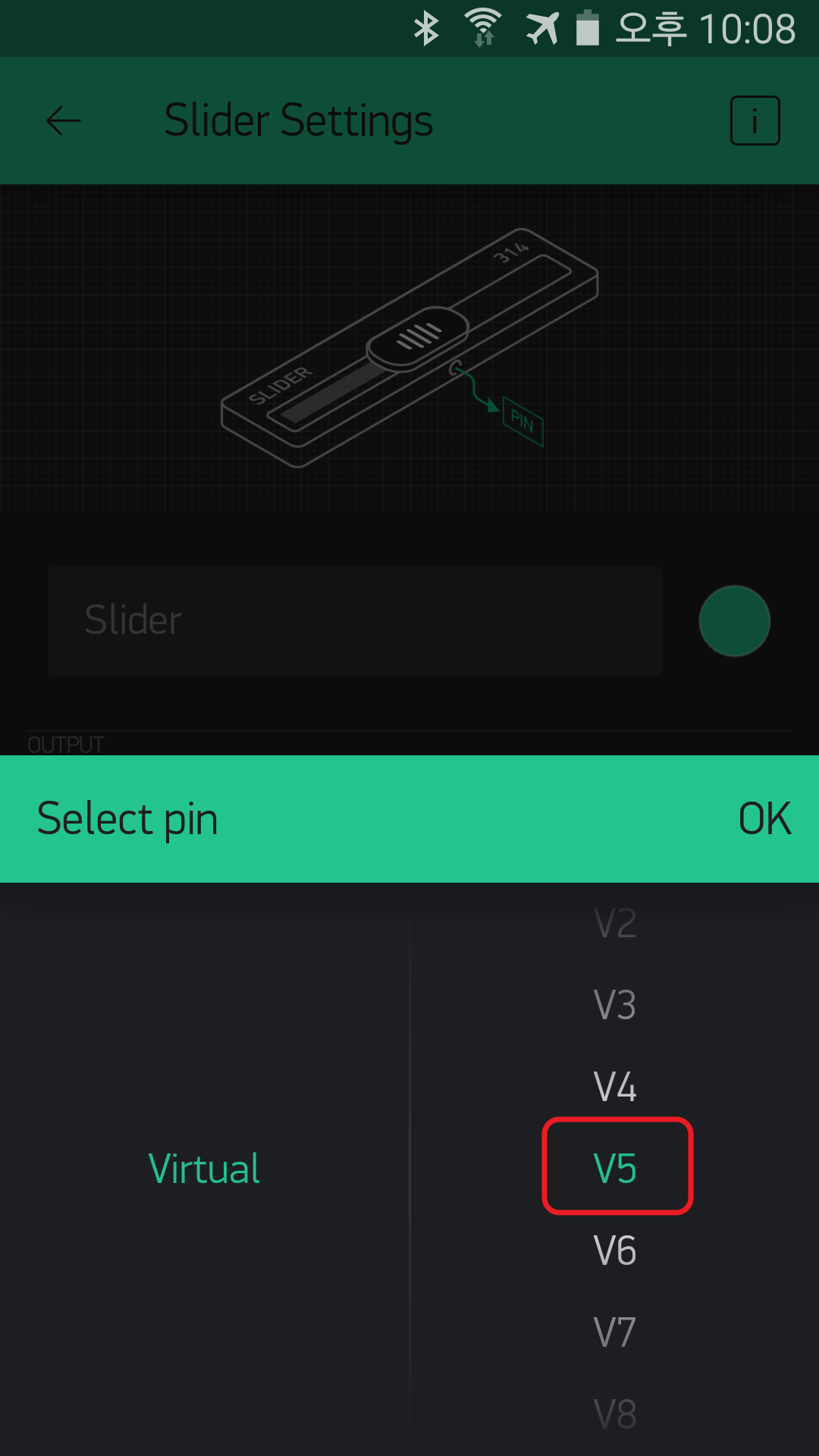
- Slider 설정화면이 나오면,

PIN을 누르고 사용할 Virual 핀을 선택한 뒤 OK버튼을 누른다. (여기서는 V5선택)


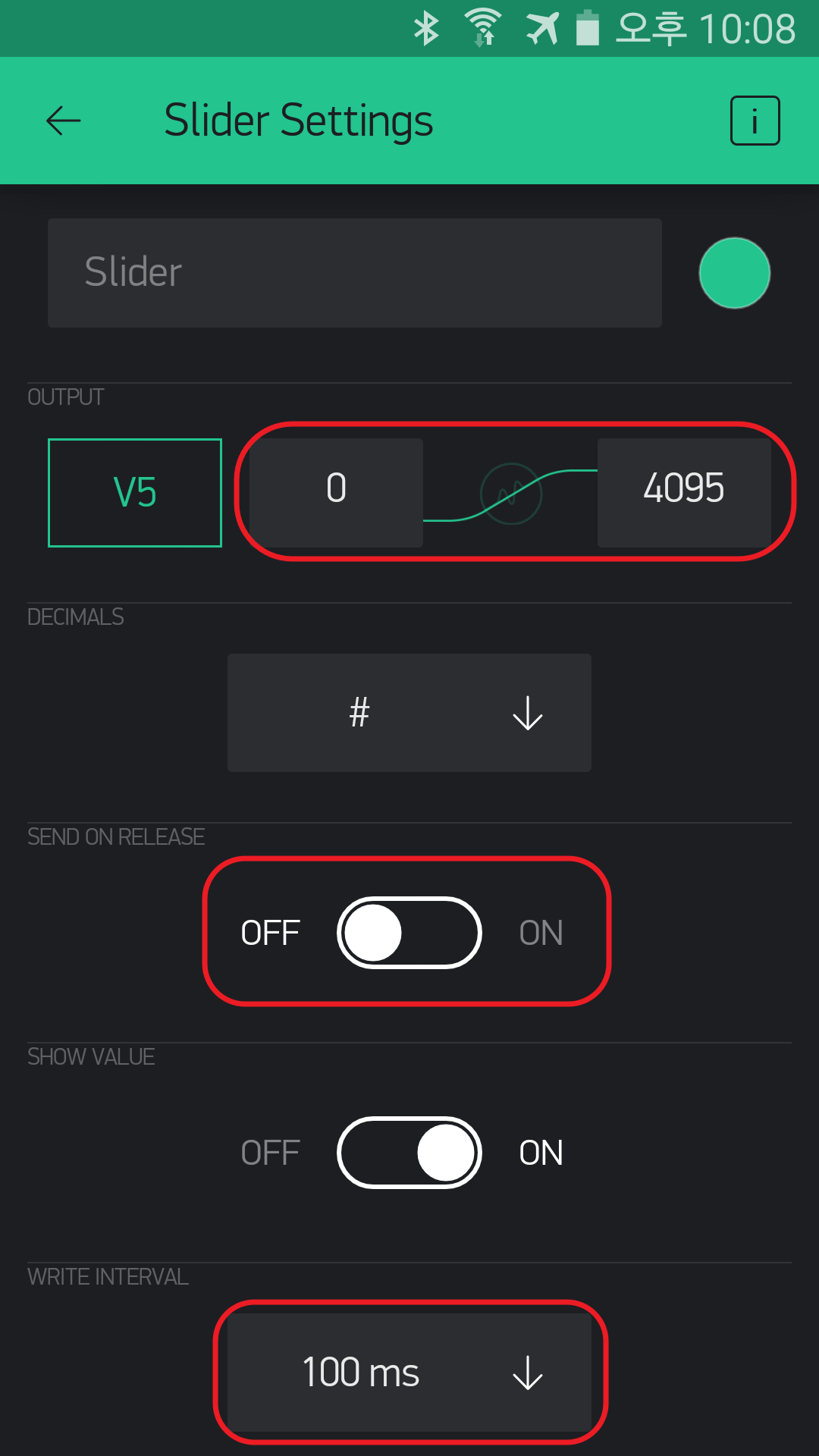
- 다음 3가지를 추가로 설정한다.
- OUTPUT 범위 : 0 ~ 4095 (12bit 사용시)
- SEND ON RELEASE : OFF (OFF 선택시 Slide를 조절하는 즉시 실시간으로 출력값 반영되며, ON 선택시 Slide에서 손가락을 떼면 출력값이 반영된다.)
- WRITE INTERVAL : SEND ON RELEASE를 OFF로 선택시 나타나며, 100ms가 가장 작은 값이다.

설정을 모두 마치면 상단의 뒤로가기 화살표를 눌러 프로젝트 바탕화면으로 돌아간다.
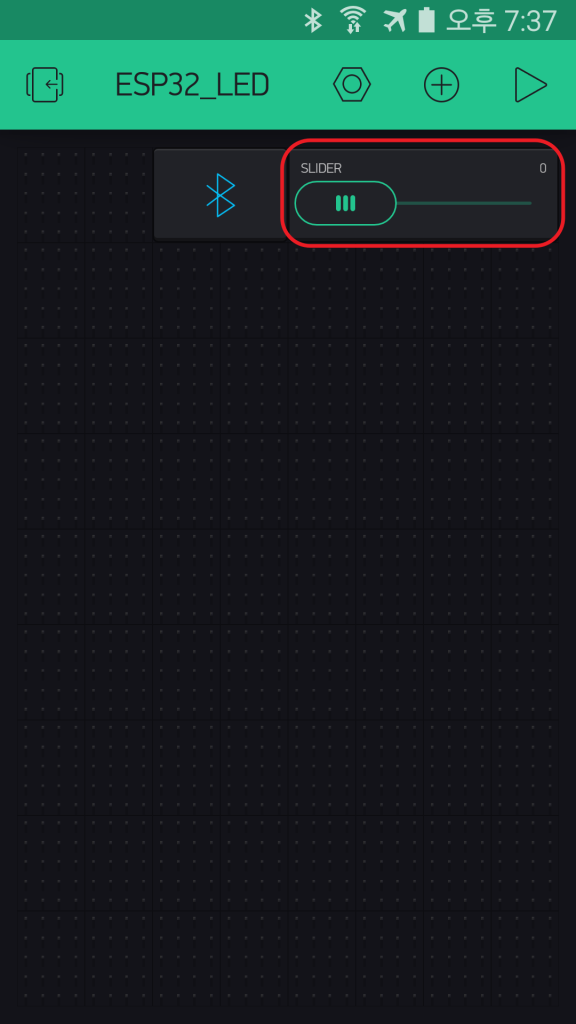
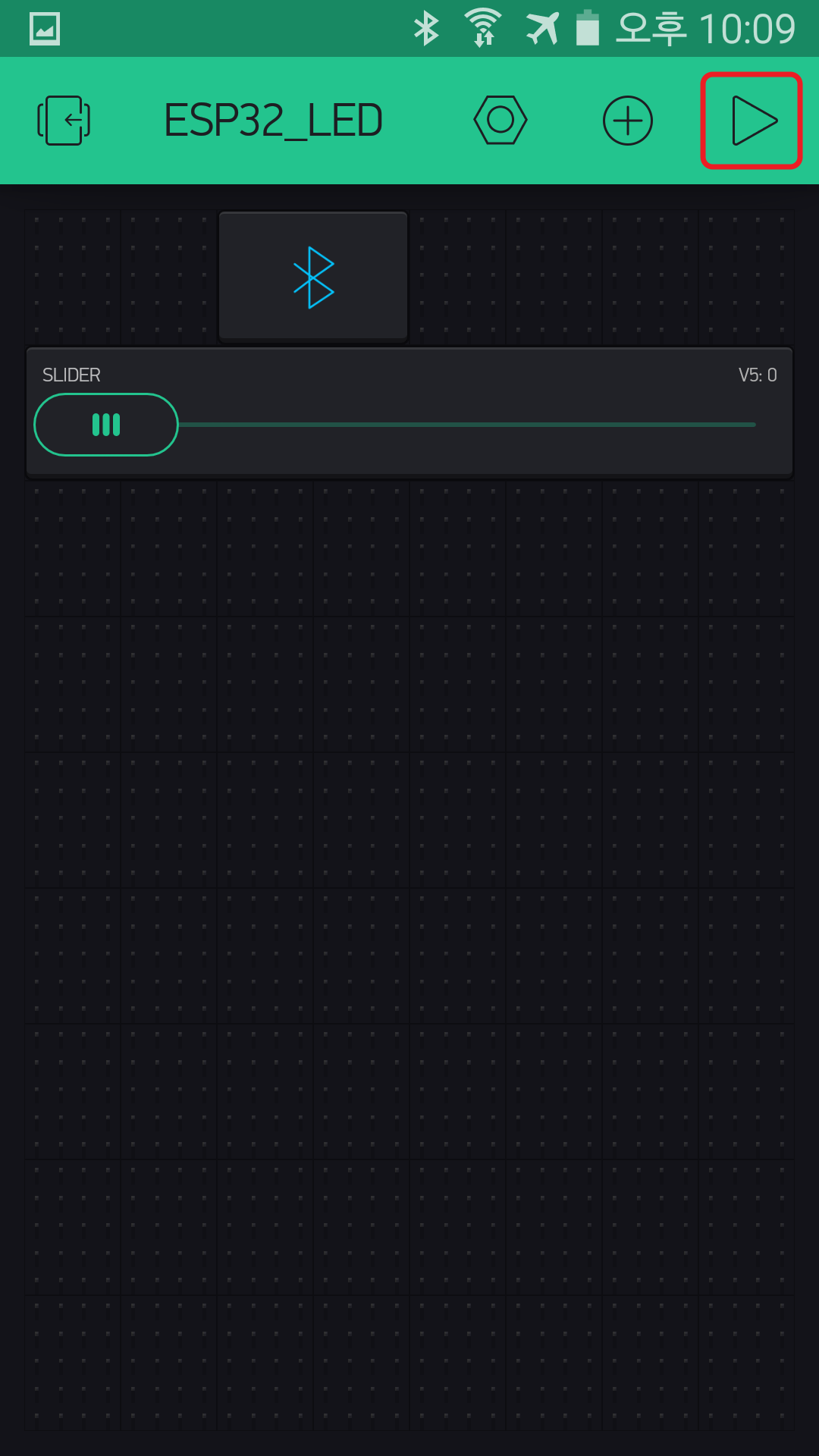
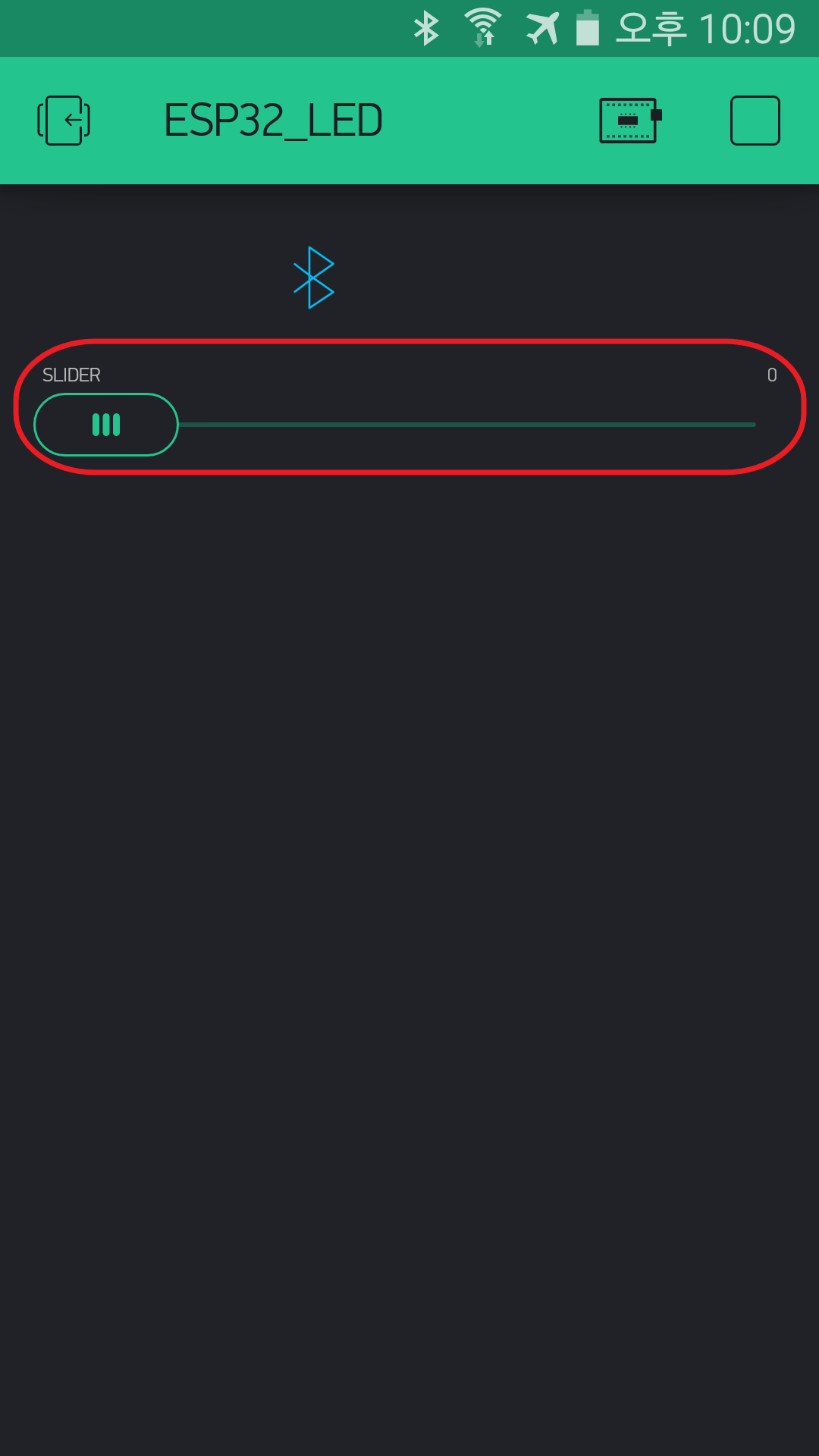
- Slider 위젯을 1초이상 누르고 있으면 위젯의 위치와 크기를 조절할 수 있다. 위젯의 위치를 아래로 내리고 가로폭의 크기를 늘려본다.


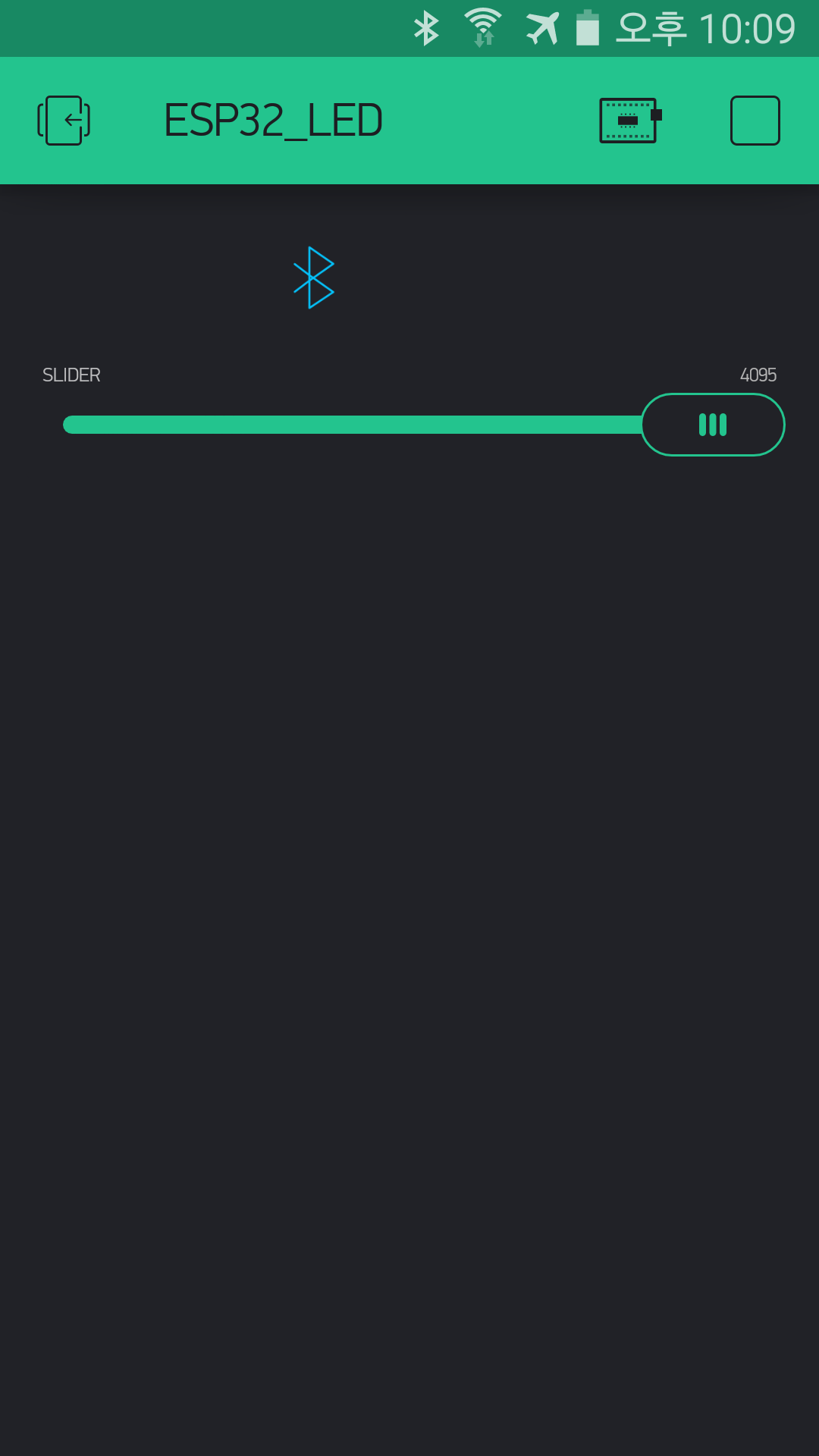
- 이제 플레이(▷) 버튼을 누르고 Slide를 조절해본다.

Slide값에 따라 LED의 밝기가 조절된다.


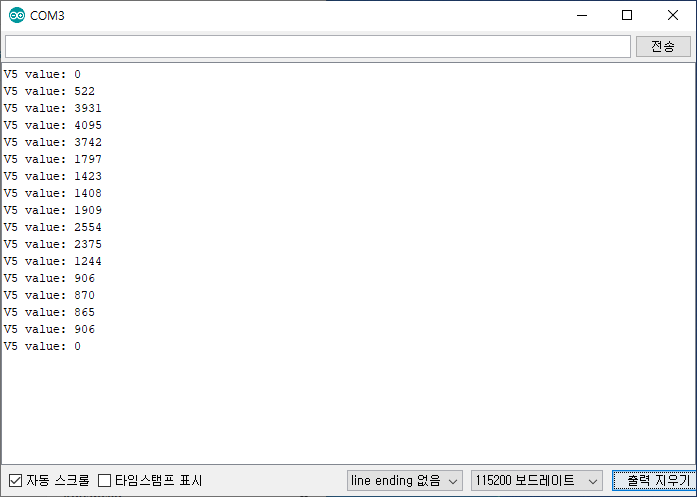
- Slider를 조절하는 동안 Arduino IDE의 시리얼 모니터값을 확인해볼 수 있다.

esp32 BLE, Blynk Slider (PWM)
http://stemwith.github.io/2019/10/22/ESP32-BLE-Blynk-Slider-PWM/