esp32 BLE, Blynk Gauge
ESP32에서 Blynk로 센서값 보내기
Blynk App의 GAUGE 위젯을 사용하여 ESP32에 연결된 Potentiometer의 저항값을 읽어 Blynk App에 전압(V), 저항(㏀) 값을 표시해본다. (ESP32 → Blynk App)
- ESP32의 Potentiometer 값을 읽기 위해 BLYNK_READ(Vpin)을 사용한다.
- 새로운 프로젝트를 만드는 경우, 새로운 auth token을 받아서 사용해야 한다.
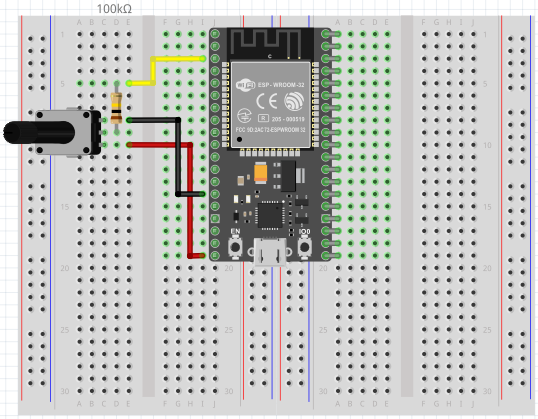
schematic

sketch
1 |
|
- Blynk에서 2개의 Gauge를 사용하기 위해 BLYNK)READ(Vpin)을 2번 사용한다.
- Blynk.virtualWrite(Vpin, value)를 통해 Blynk App의 Gauge 위젯에서 지정한 virtual pin에 value값을 표시한다.
Blynk 설정
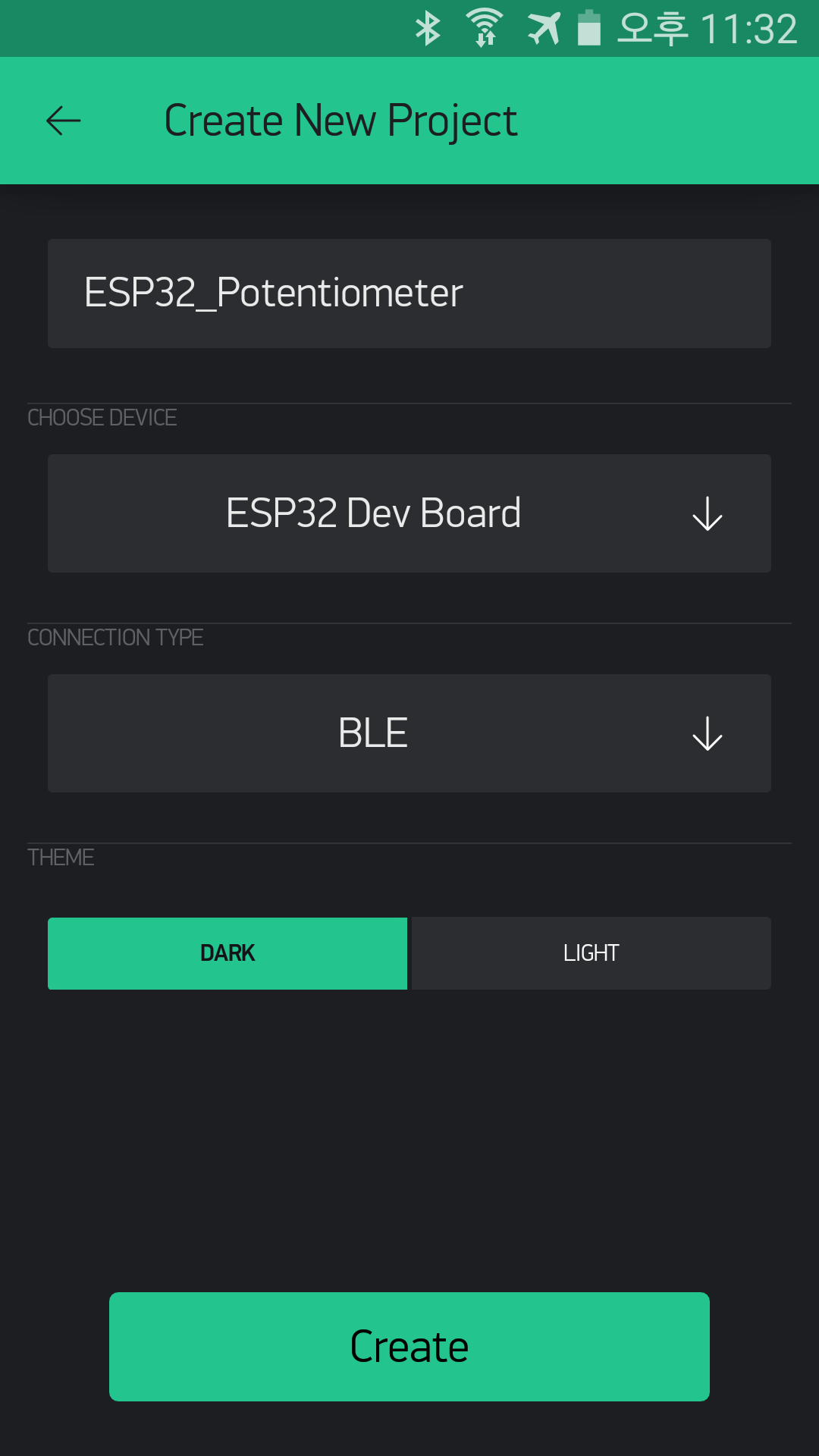
- 새로운 프로젝트를 생성한다.
- NAME : ESP32_Potentiometer
- CHOOSE DEVICE : ESP32 Dev Board
- CONNECTION TYPE : BLE

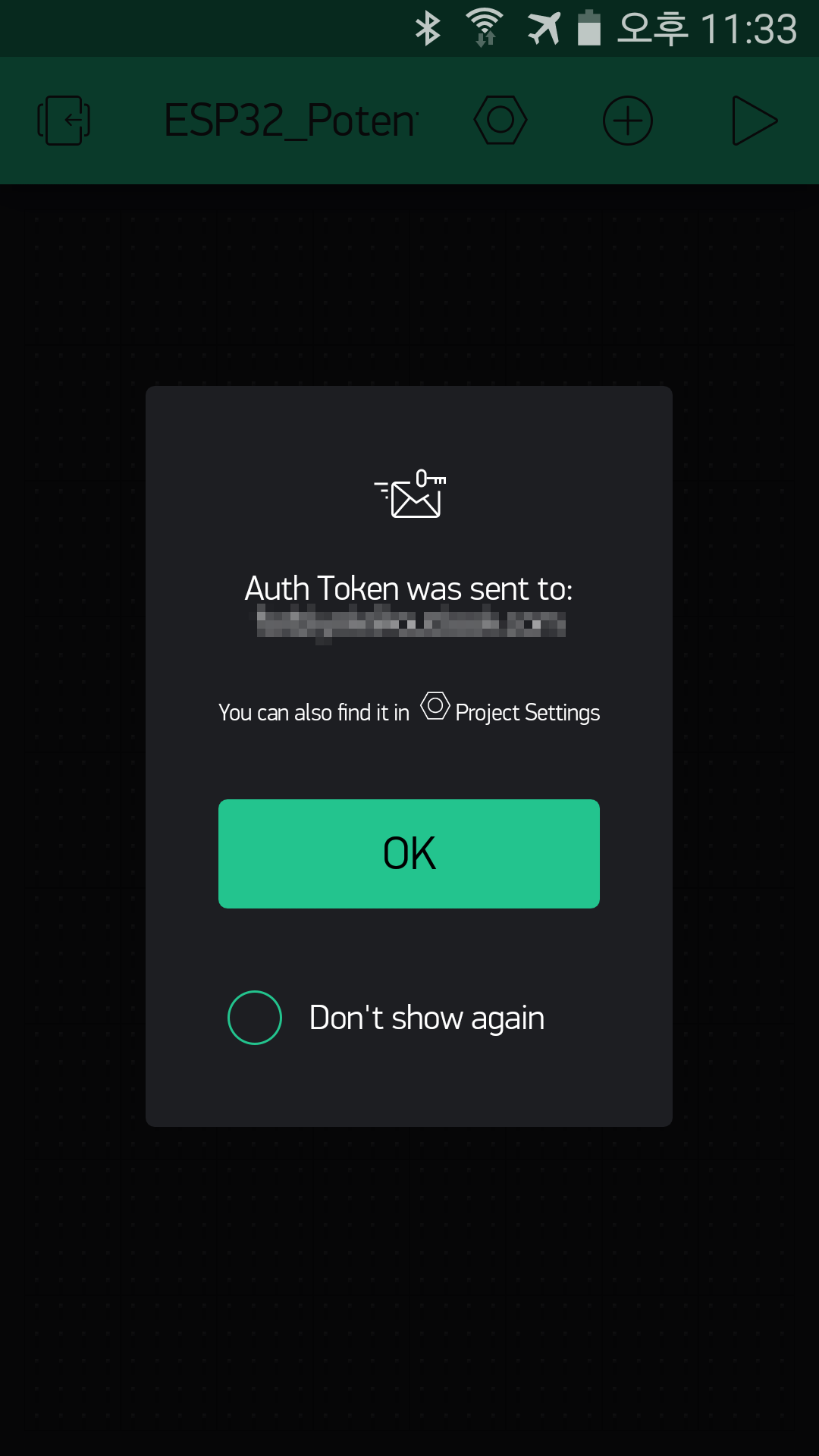
- 이메일로 발송된 토큰을 복사한다.

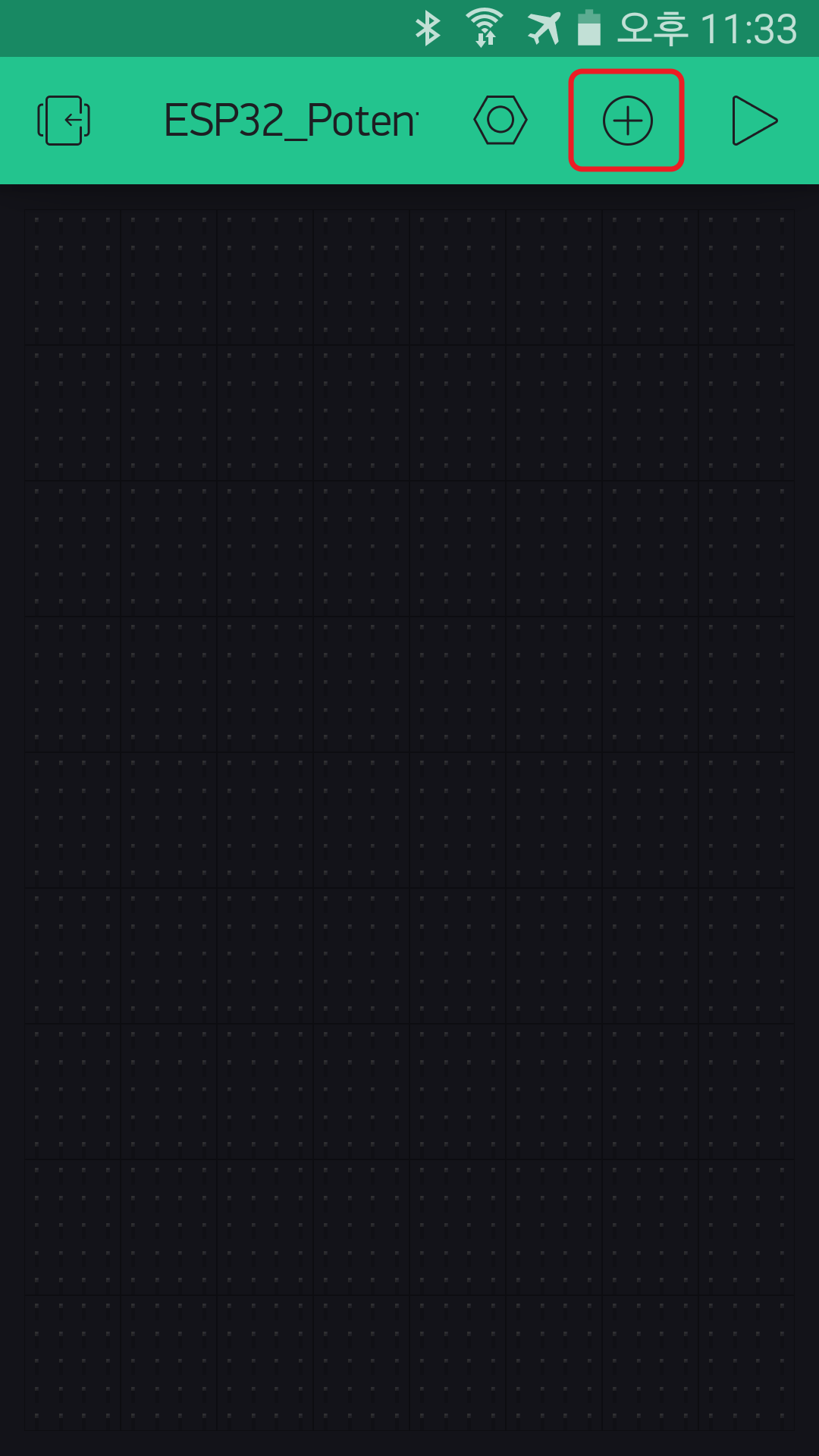
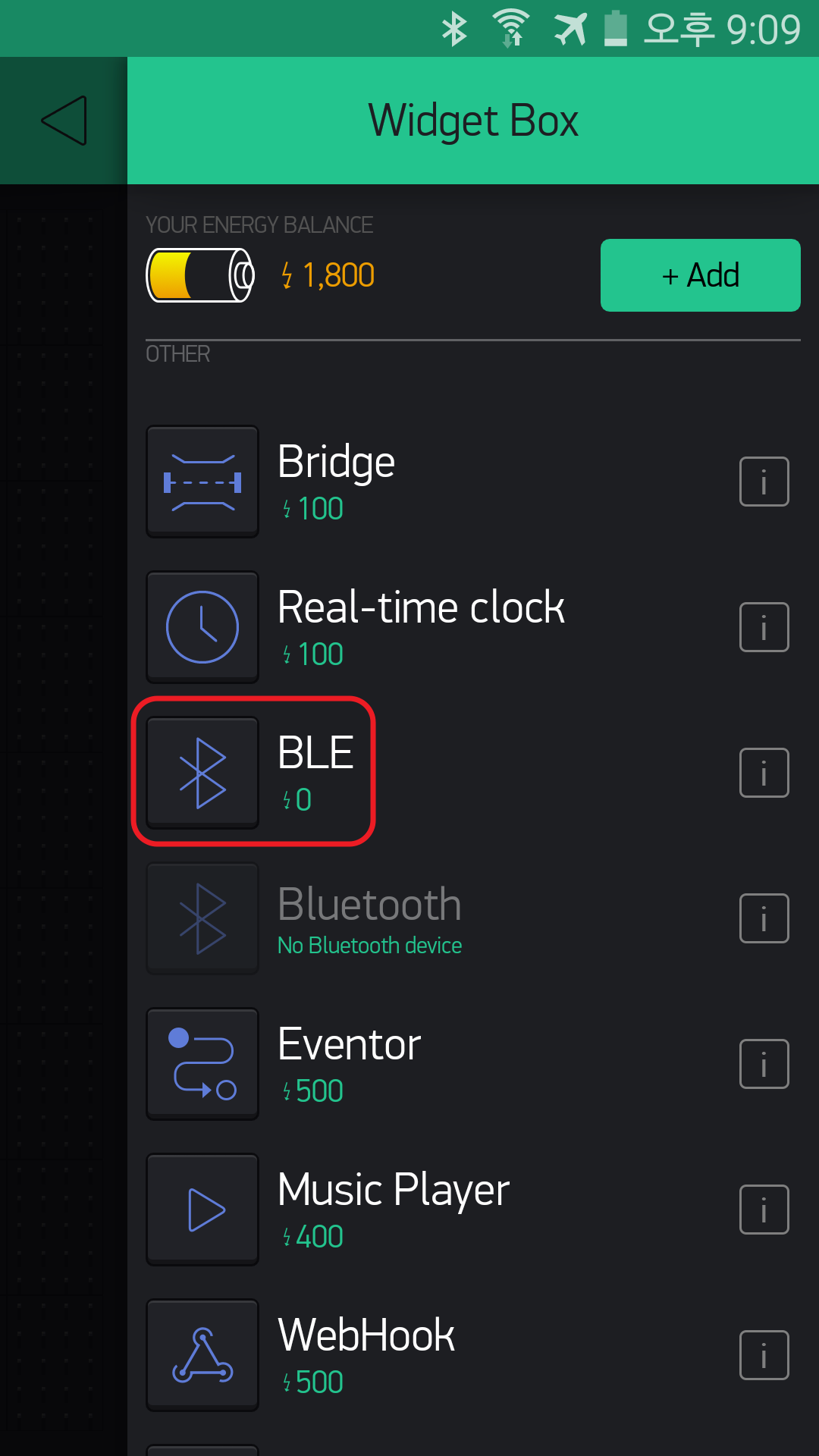
- +버튼을 눌러 위젯을 추가할 수 있는 화면으로 진입한다.

- 먼저 BLE 위젯을 선택하여 ESP32와 Blynk간의 통신 방법을 지정한다.

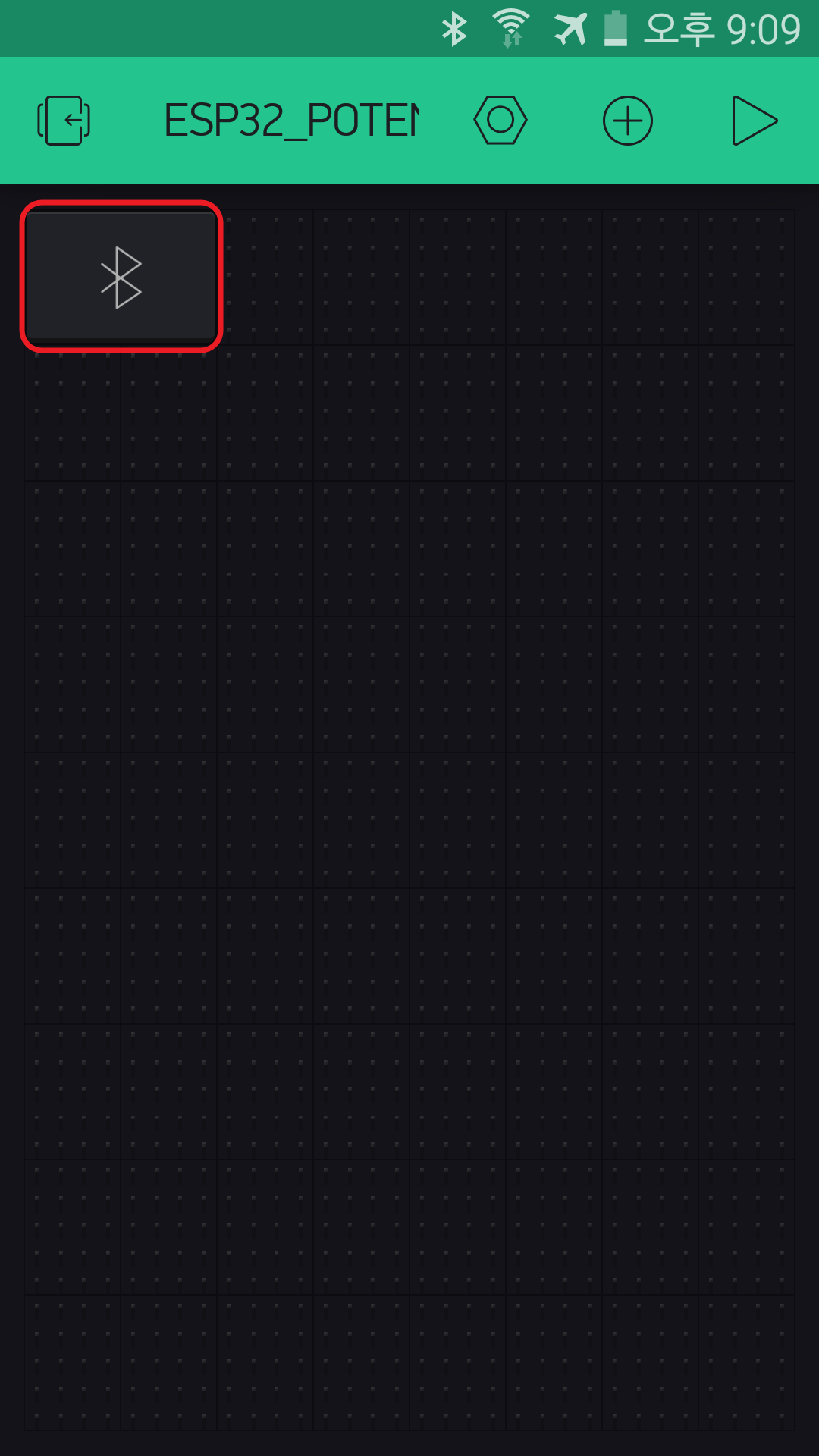
- 블루투스 모양의 위젯 버튼을 눌러 Blynk와의 통신을 준비한다.

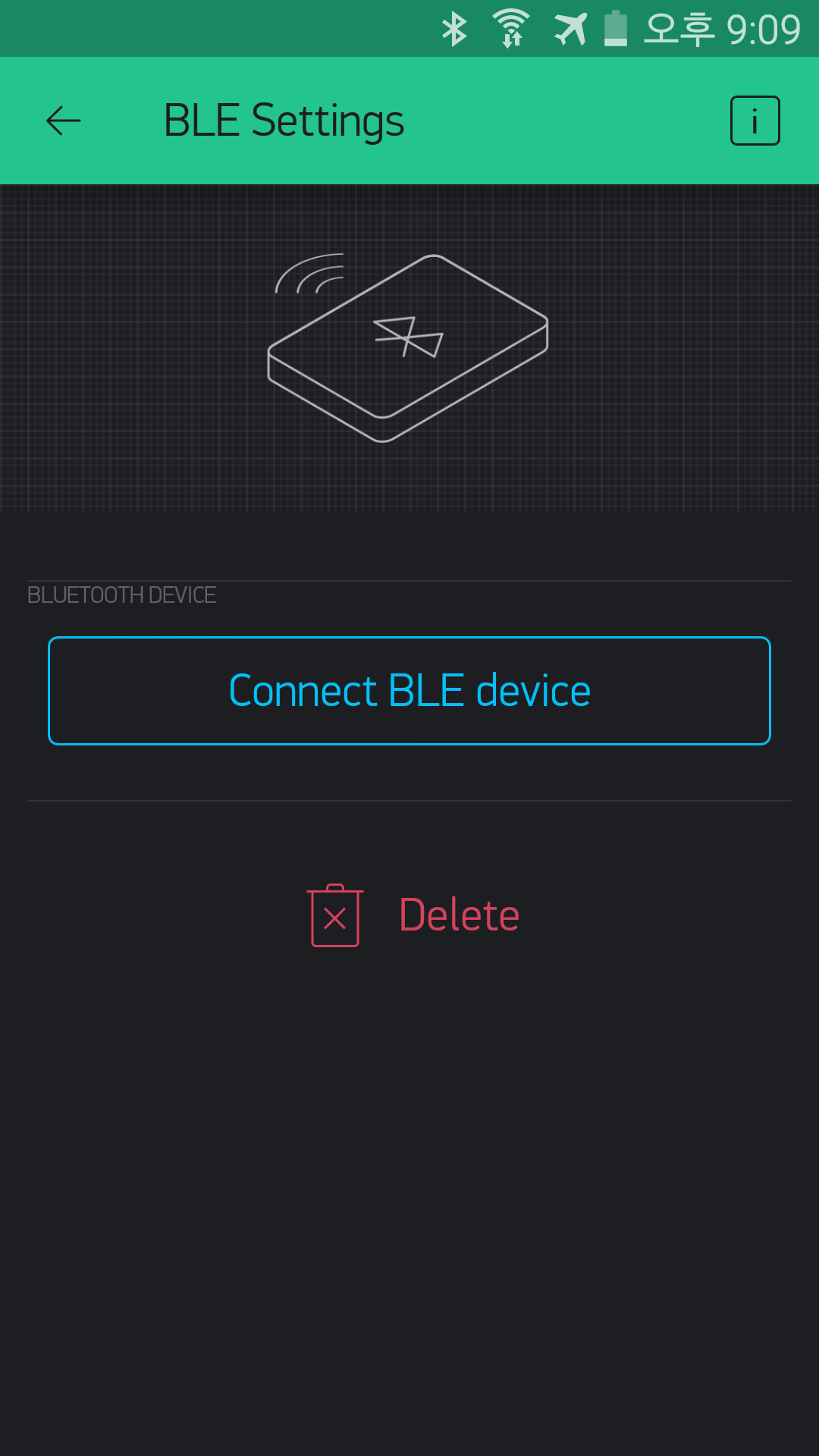
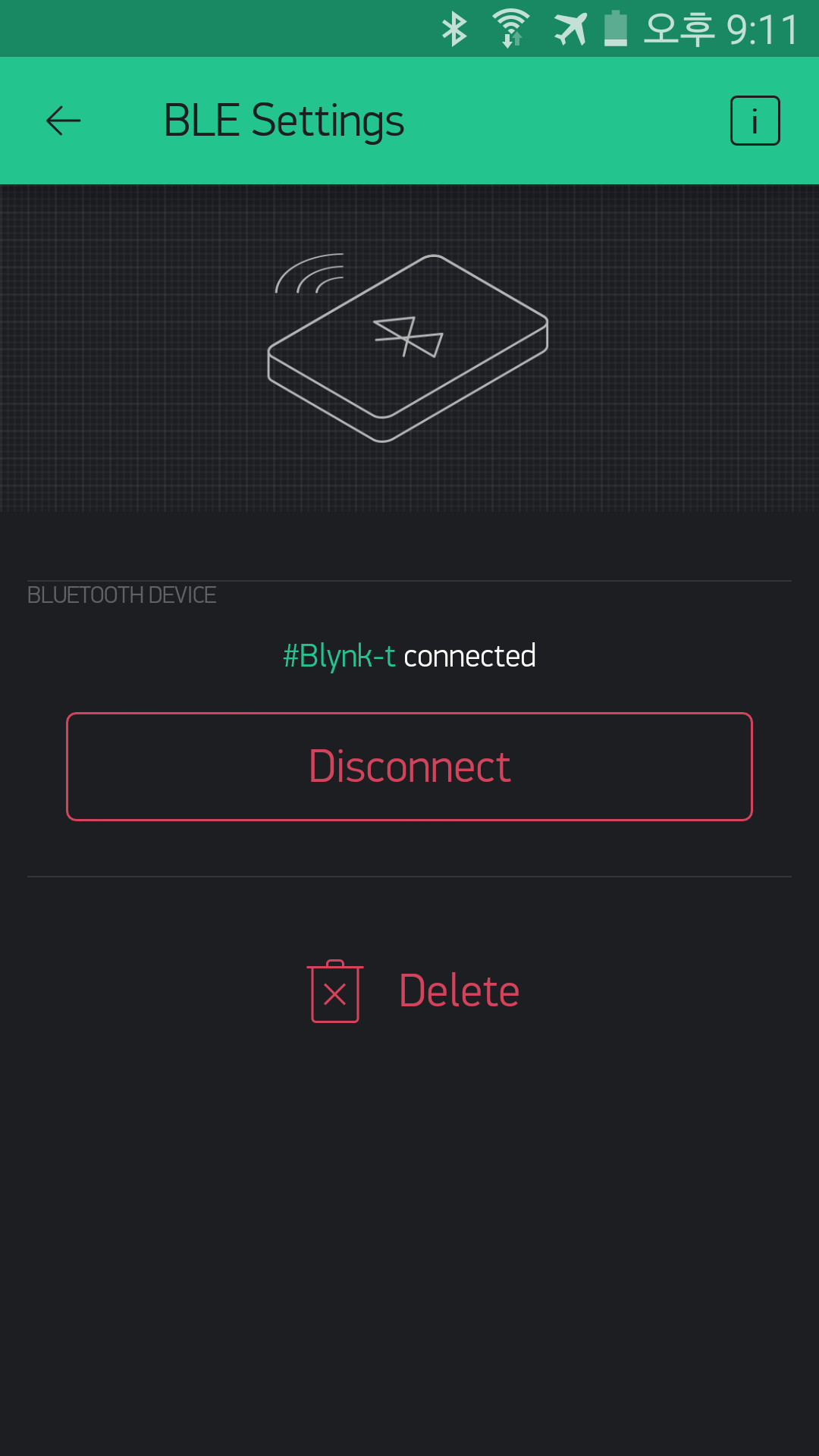
- Connect BLE device

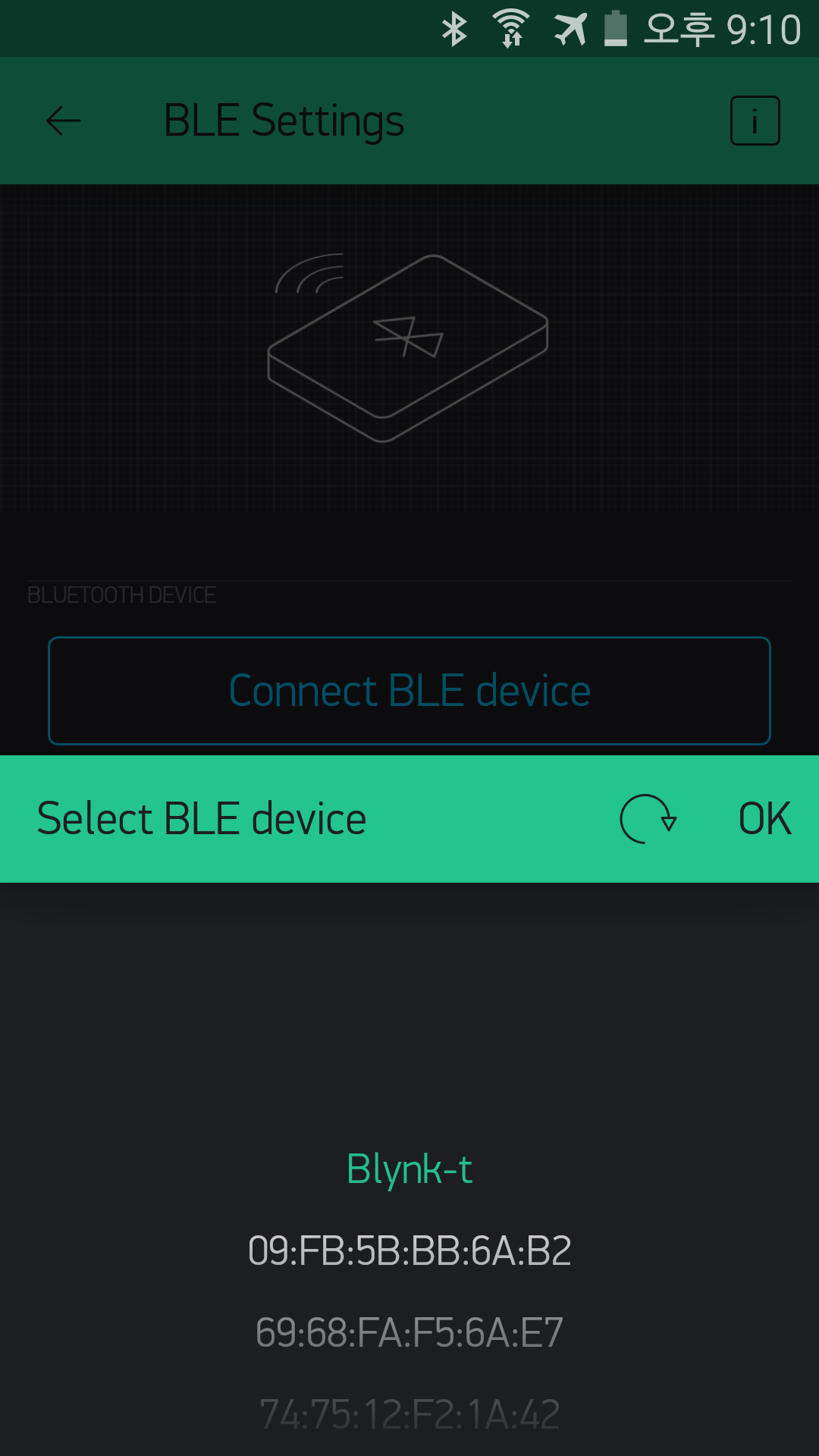
- 연결하고자 하는 BLE 장비를 선택하면,

- 연결 확인!

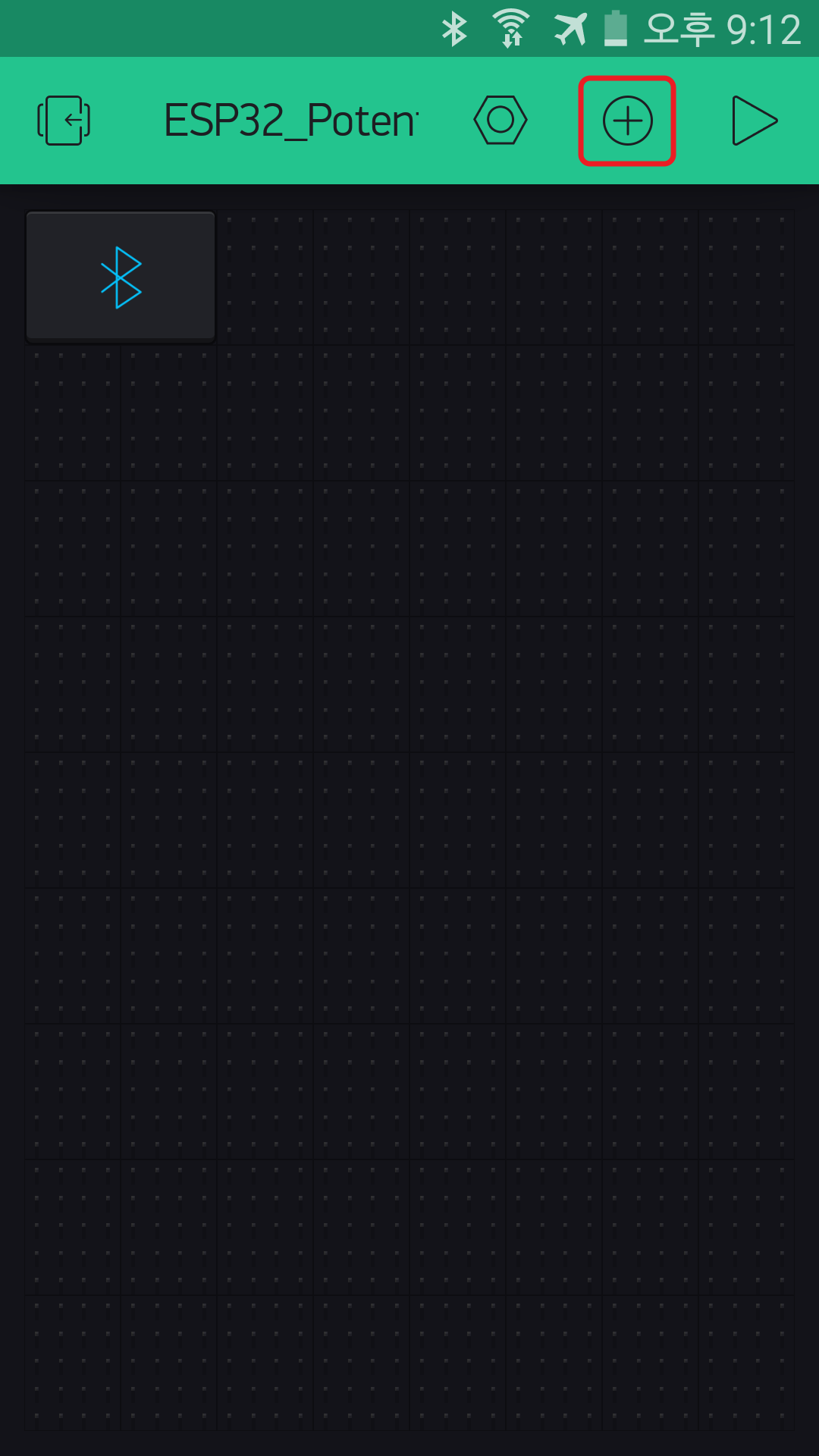
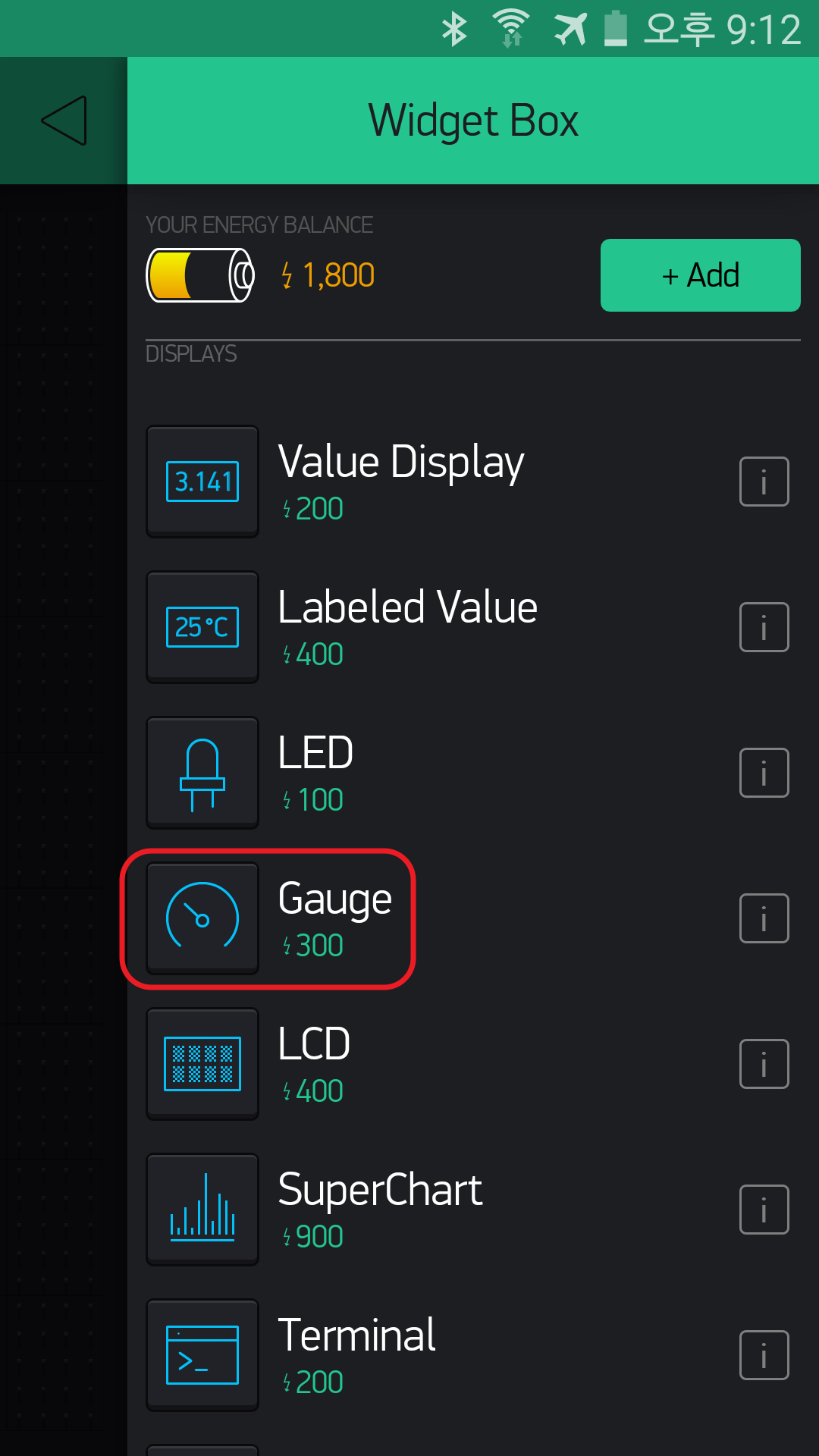
- +버튼을 눌러 출력 위젯 2개를 추가한다. (Gauge, Labeled value)

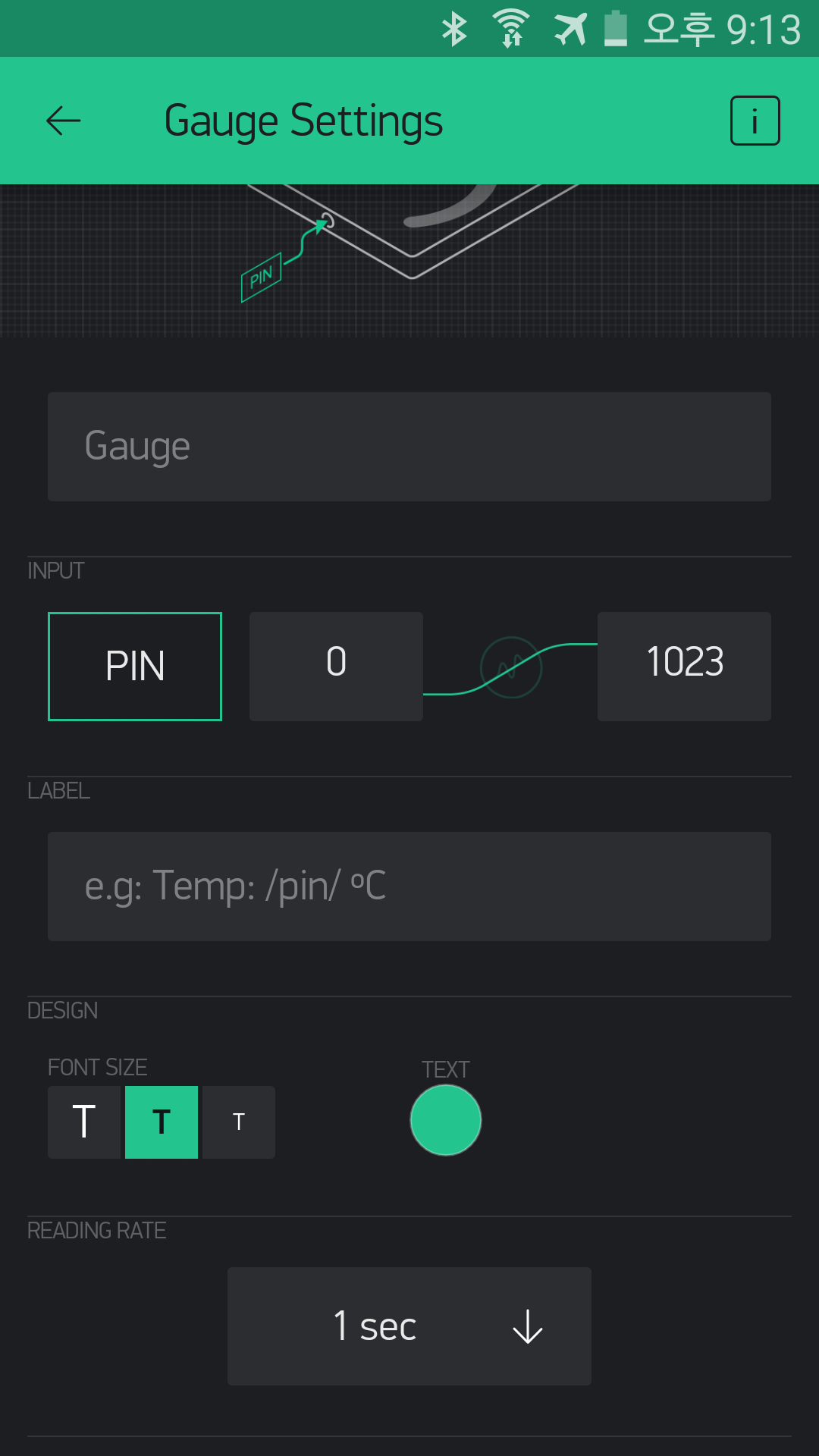
- 먼저 Gauge 위젯을 선택한다.

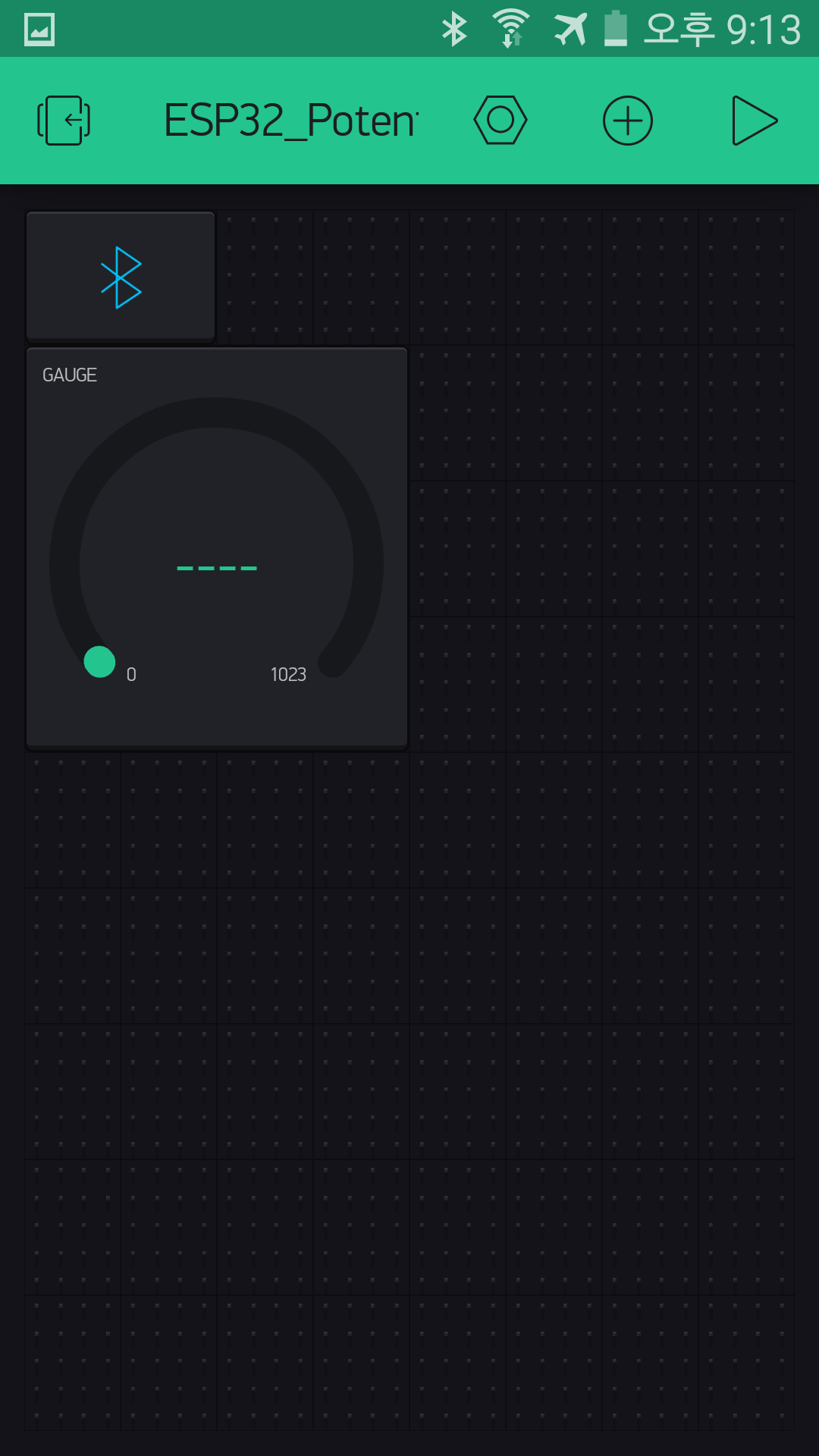
- Gauge 위젯이 추가되면 육각형 모양의 아이콘을 눌러 GAUGE Setting 화면으로 진입한다.


- 설정화면에서 다음 4가지를 설정한다.
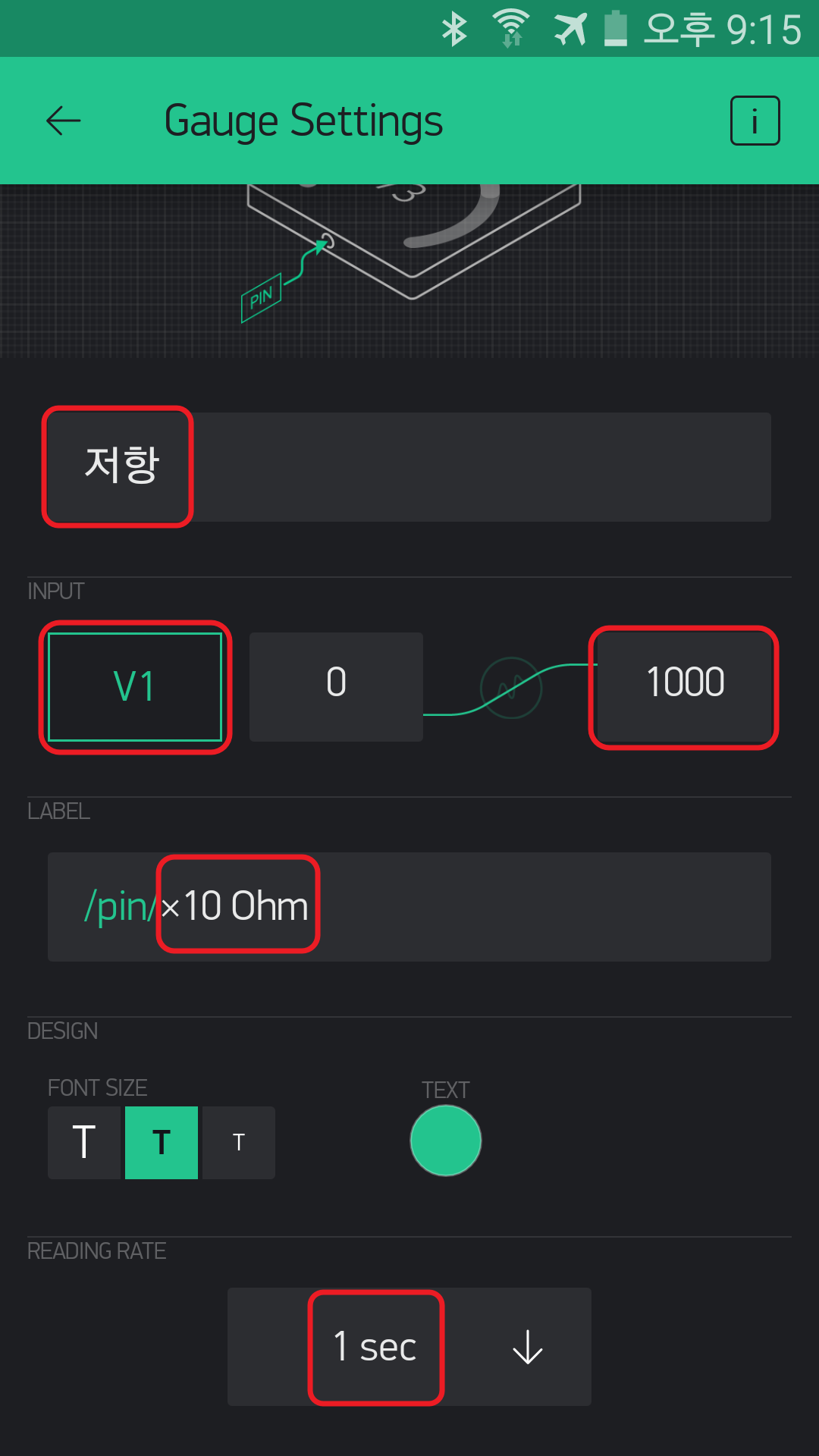
- NAME : 저항
- INPUT : V1, 0~1000
- LABEL : (단위를 표시하기 위해) x10 Ohm 을 적는다.
- READING RATE : 1sec (PUSH 위젯은 실행되지 않음)

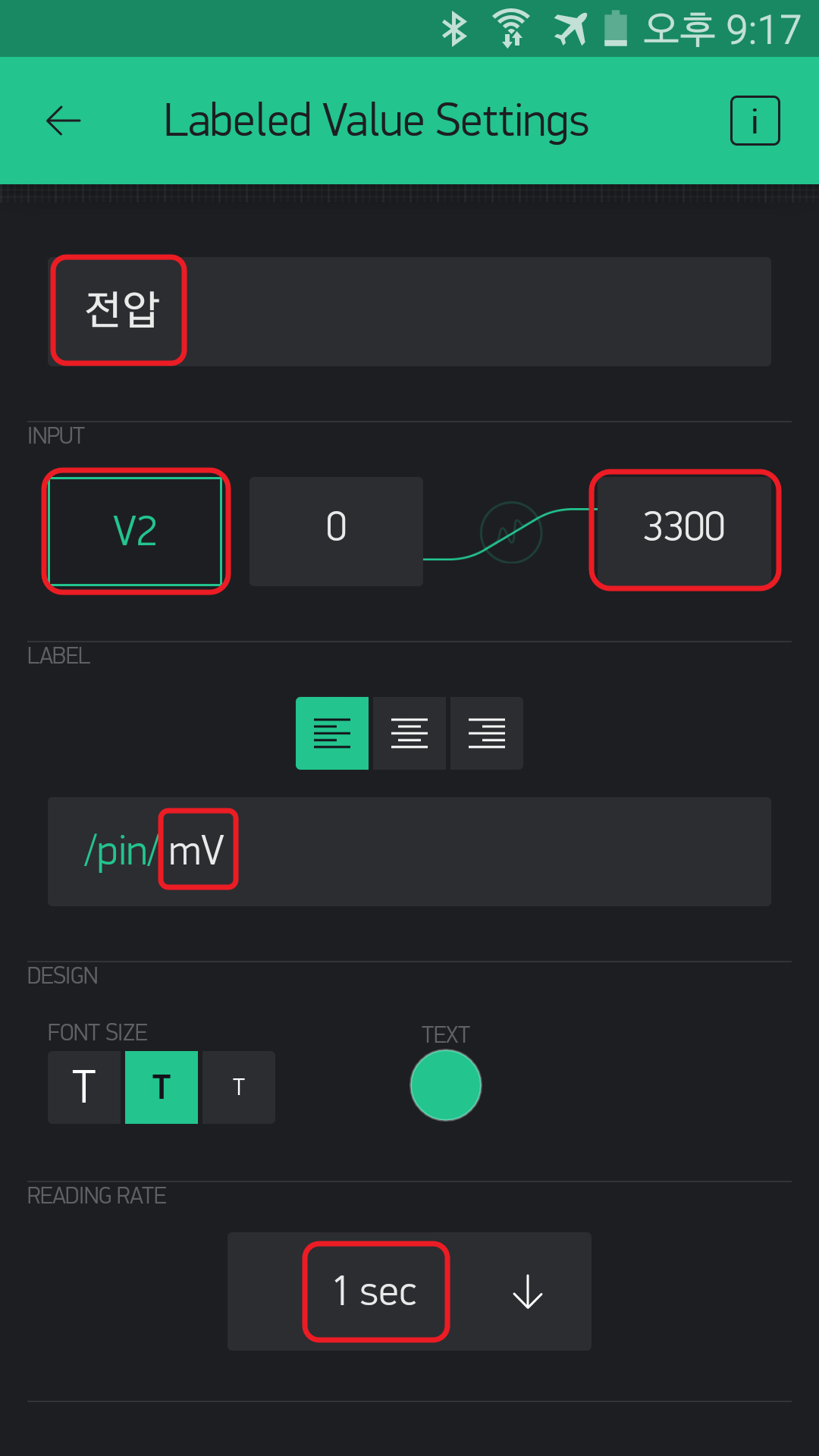
- Labeled Value 위젯을 추가하고, 다음과 같이 설정한다.
- NAME : 저항
- INPUT : V2, 0~3300
- LABEL : (단위를 표시하기 위해) mV 를 적는다.
- READING RATE : 1sec (PUSH 위젯은 실행되지 않음)

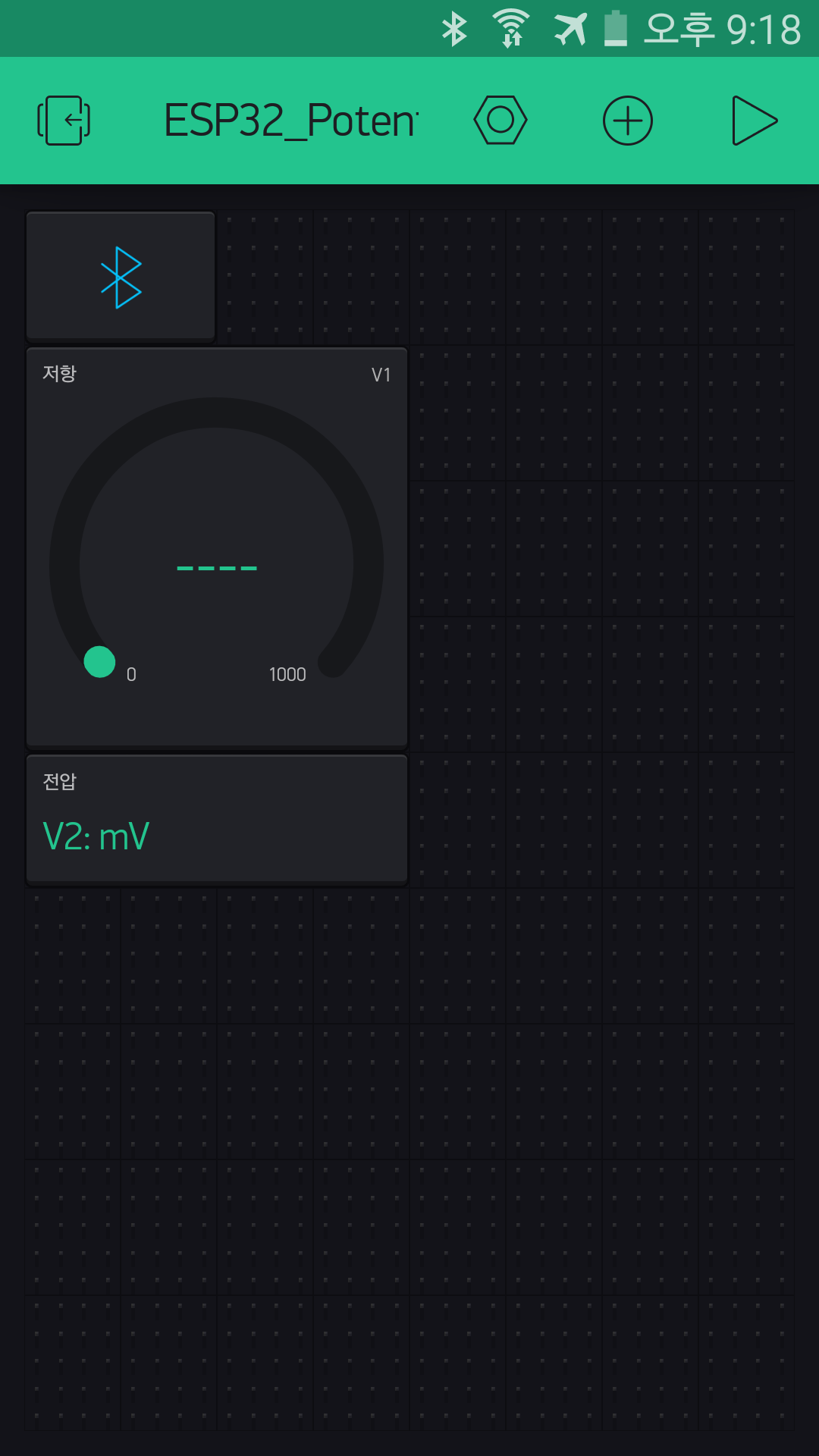
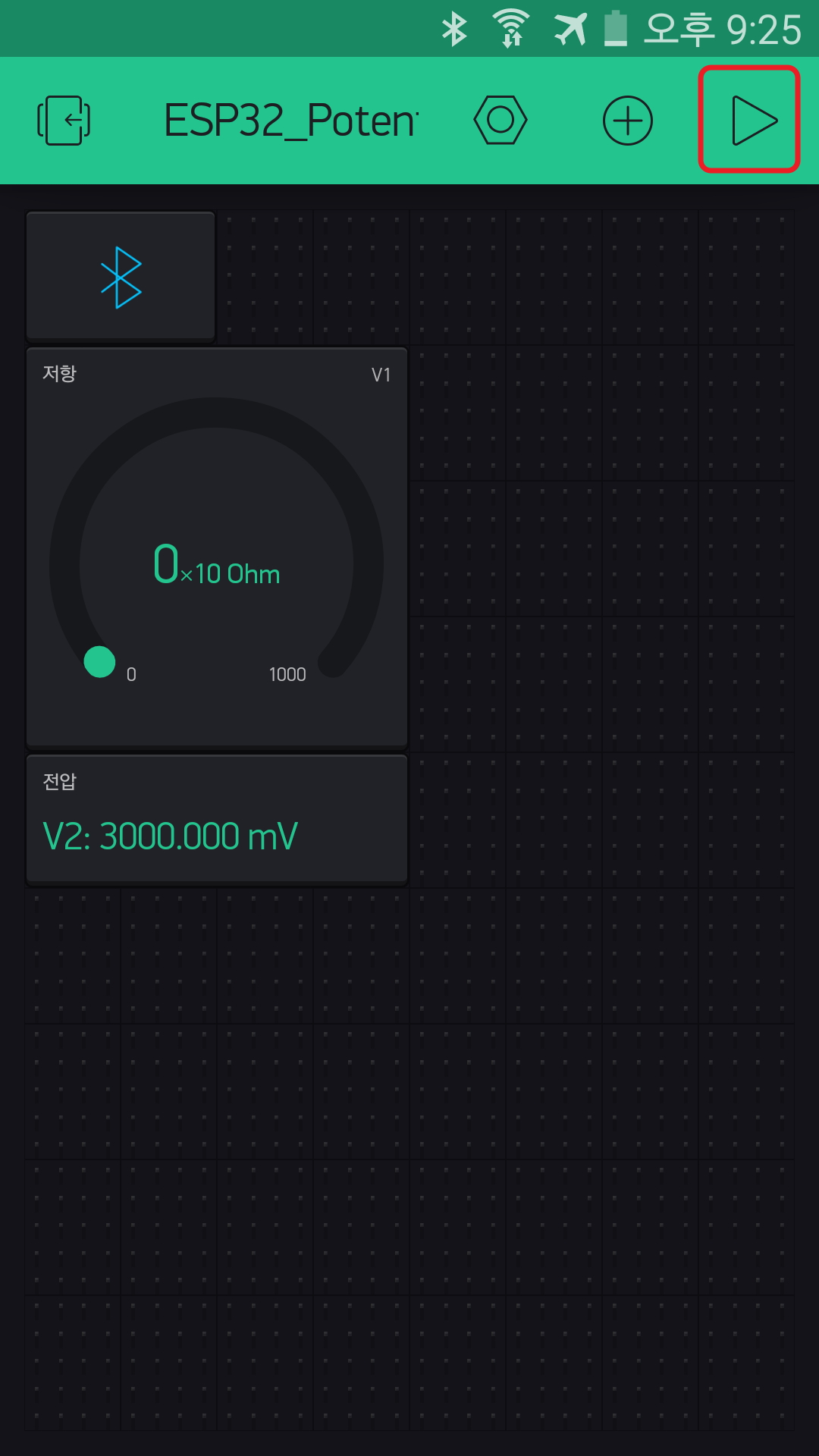
- 상단의 뒤로가기 화살표를 눌러 프로젝트 바탕화면으로 돌아간다.

- 여기서 플레이버튼을 누르면,

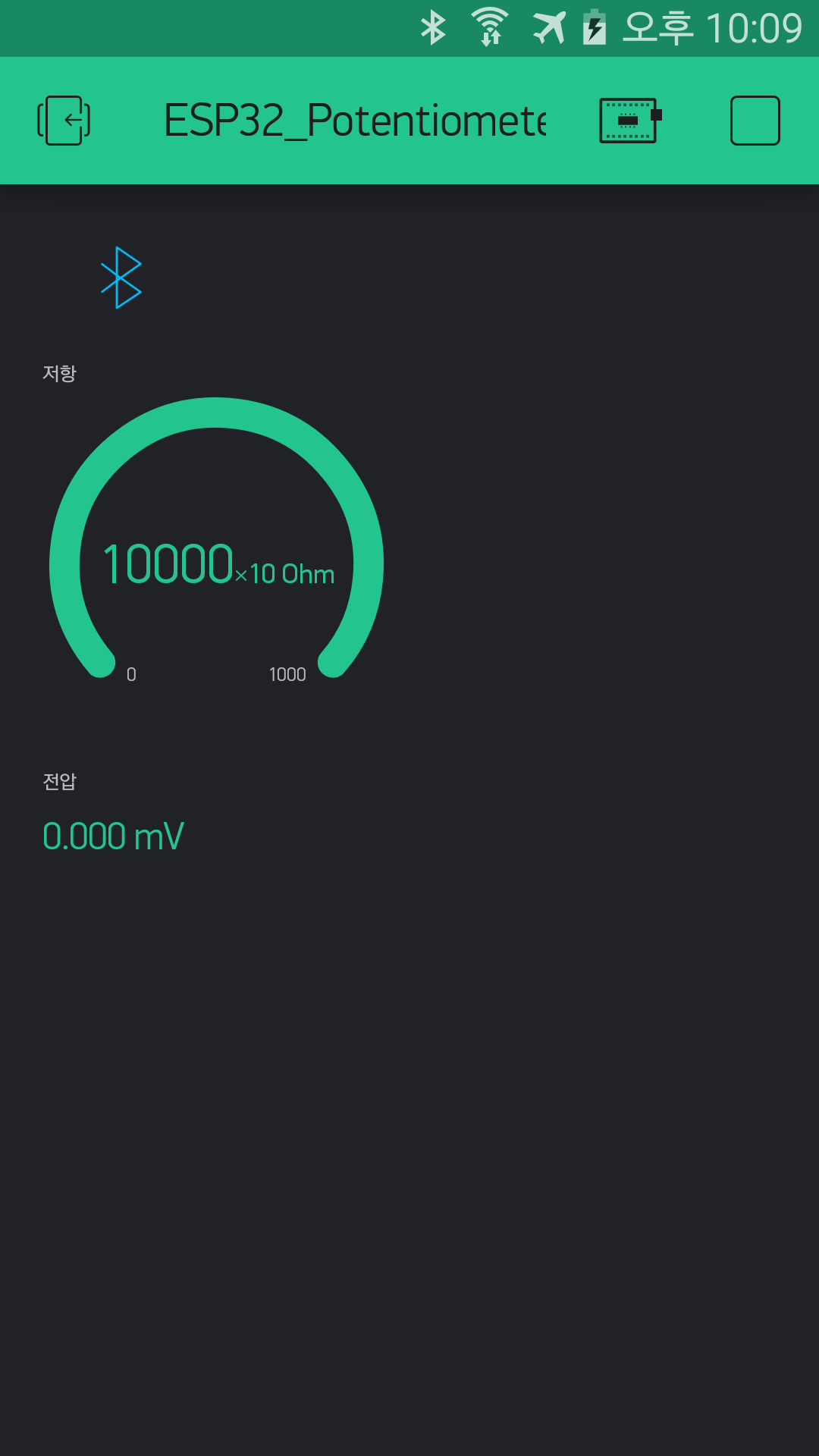
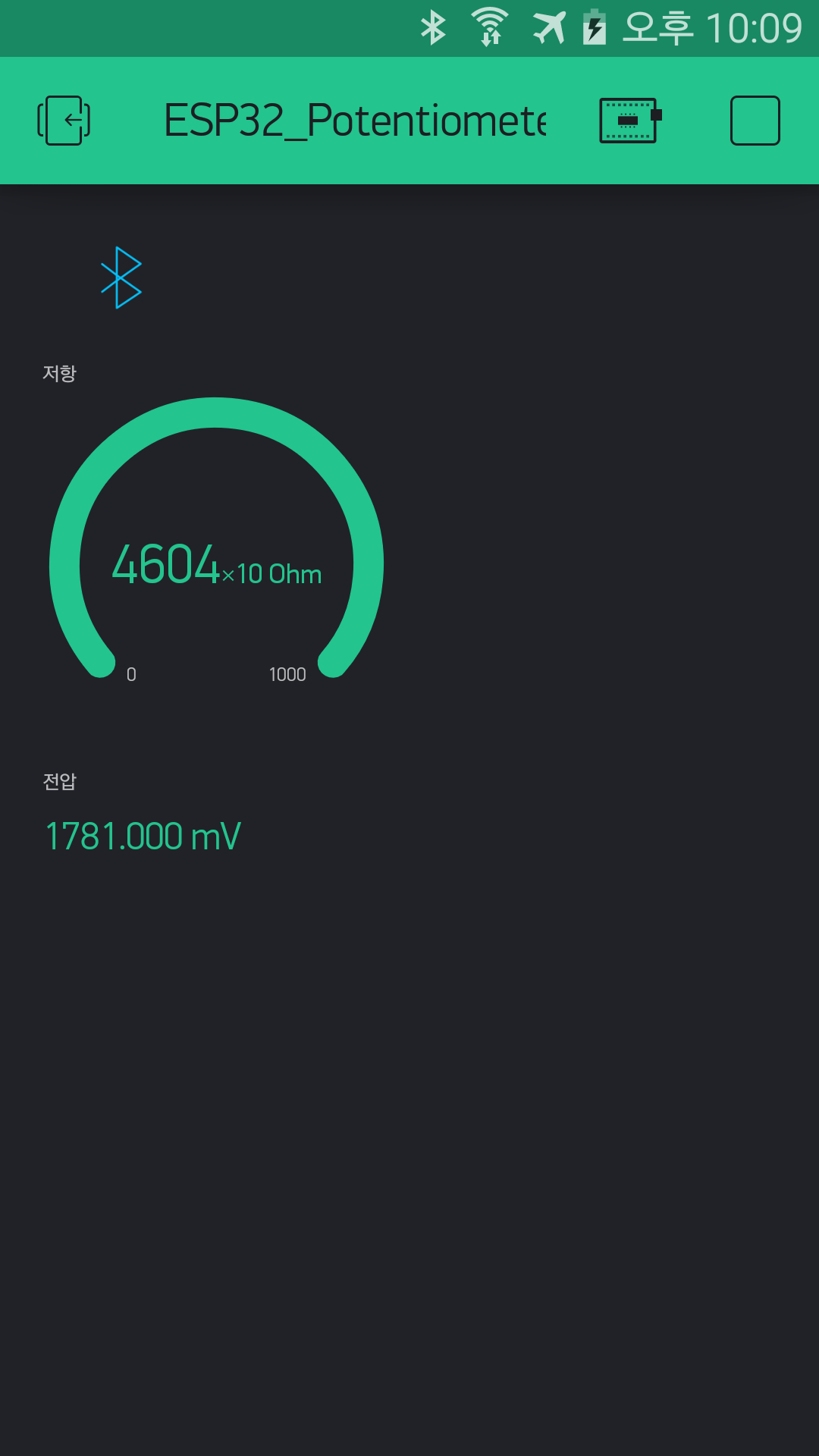
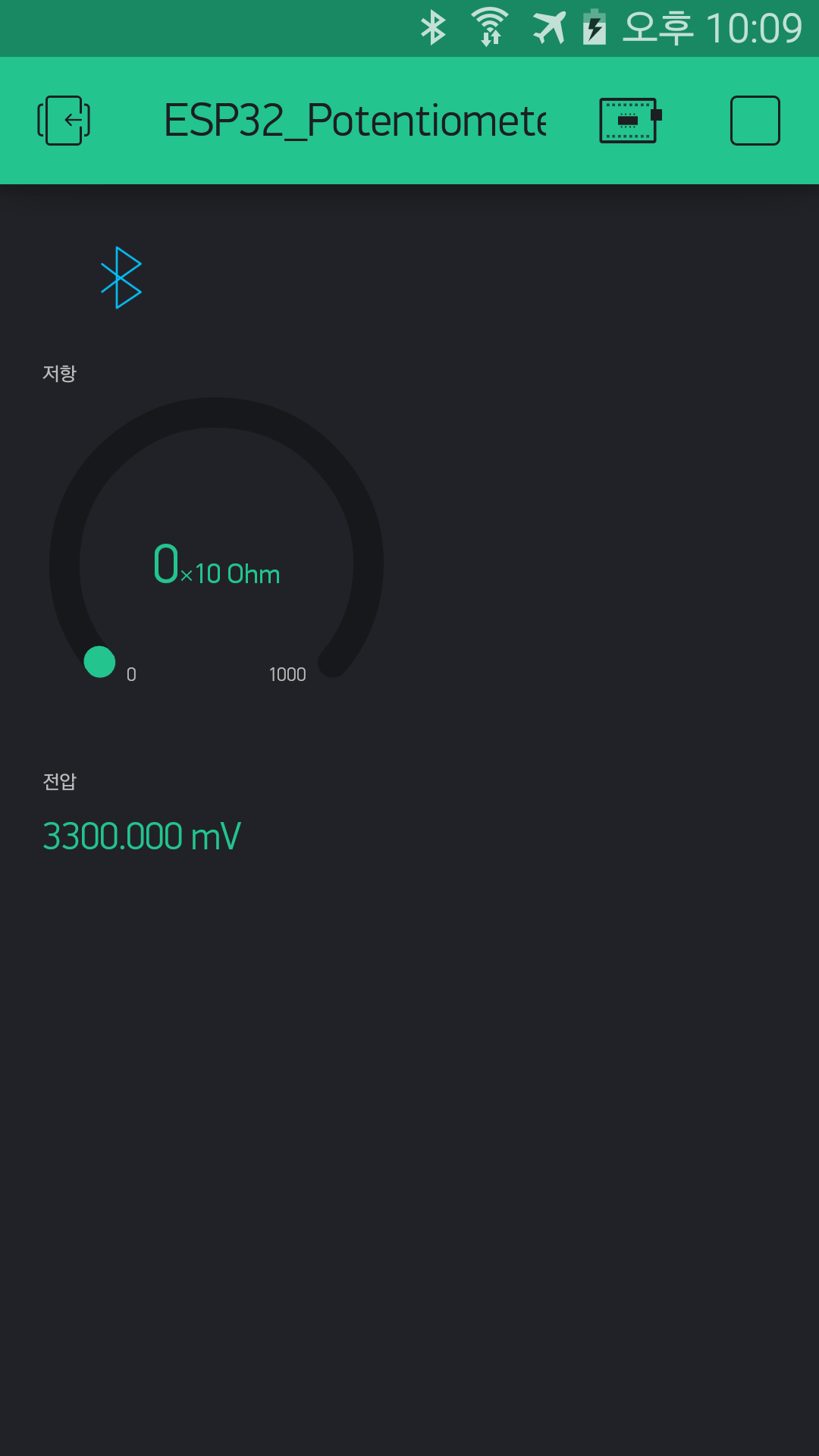
저항과 전압의 측정이 시작된다. (시리얼 모니터에서도 관찰 가능)


- 가변 저항을 돌릴 때마다 저항과 전압이 바뀐다.

esp32 BLE, Blynk Gauge